|
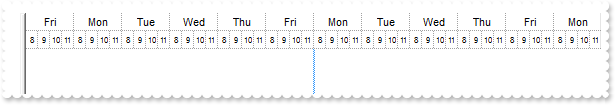
2300
|
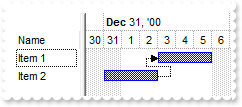
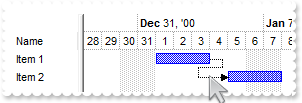
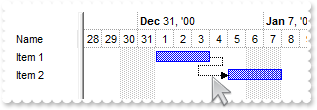
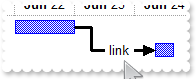
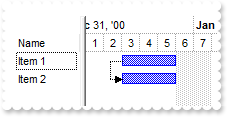
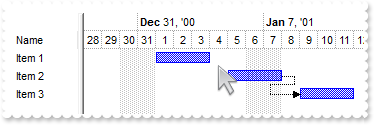
Adds a Start-Finish(SF) link (method 2)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.ItemBar(h2,"",270,"1SF")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
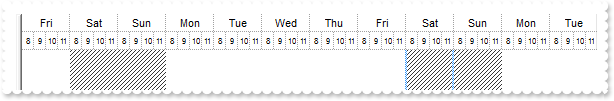
2299
|
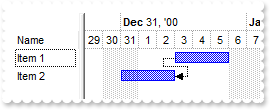
Adds a Start-Finish(SF) link (method 1)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",260,"SF")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2298
|
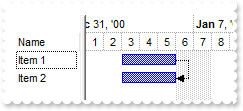
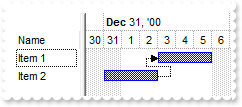
Adds a Finish-Finish(FF) link (method 1)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",260,"FF")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2297
|
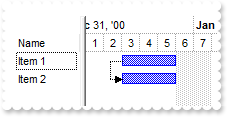
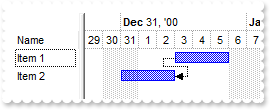
Adds a Start-Start(SS) link (method 1)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",260,"SS")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2296
|
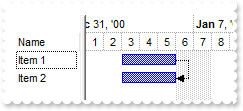
Adds a Finish-Start(FS) link (method 1)

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Item 1")
var_Items.AddBar(h1,"Task",2001-01-03,2001-01-06)
h2 = var_Items.AddItem("Item 2")
var_Items.AddBar(h2,"Task",2001-01-03,2001-01-06)
var_Items.AddLink("Link1",h1,"",h2,"")
var_Items.Link("Link1",260,"FS")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2295
|
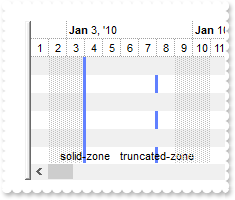
What is the difference between lags with "W" or without

OleObject oG2antt,var_Bar,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Bar = var_Chart.Bars.Add("Task:Split")
var_Bar.Shortcut = "Task"
var_Bar.Def(20,true)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-03,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-03,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-01-03,2001-01-06)
var_Items.ItemBar(var_Items.ItemByIndex(0),"",271,"2SF:-1,3SF:-1W")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2294
|
What is the difference between lags with "W" or without

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-03,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-03,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-01-03,2001-01-06)
var_Items.ItemBar(var_Items.ItemByIndex(0),"",271,"2SF:-1,3SF:-1W")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2293
|
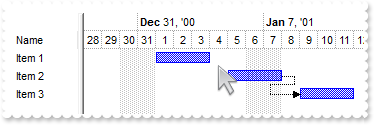
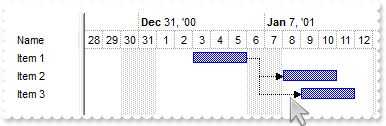
How can I remove all outgoing links

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-01,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-05,2001-01-08)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-01-09,2001-01-12)
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"")
var_Items.AddLink("L2",var_Items.ItemByIndex(1),"",var_Items.ItemByIndex(2),"")
var_Items.ItemBar(var_Items.ItemByIndex(1),"",271,"")
oG2antt.EndUpdate()
|
|
2292
|
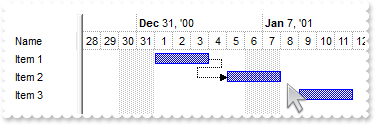
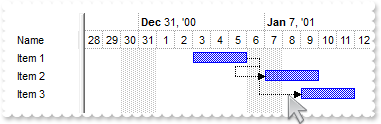
How can I remove all incoming links

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-01,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-05,2001-01-08)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-01-09,2001-01-12)
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"")
var_Items.AddLink("L2",var_Items.ItemByIndex(1),"",var_Items.ItemByIndex(2),"")
var_Items.ItemBar(var_Items.ItemByIndex(1),"",270,"")
oG2antt.EndUpdate()
|
|
2291
|
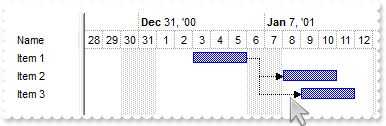
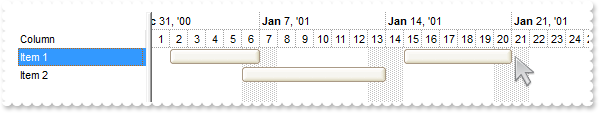
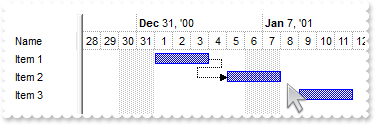
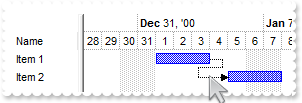
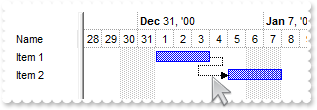
How do I add a link between two bars (method 3)

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-01,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-05,2001-01-08)
var_Items.ItemBar(h,"",271,"2SF")
oG2antt.EndUpdate()
|
|
2290
|
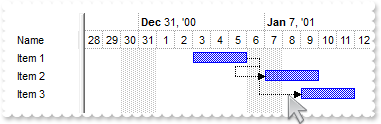
How do I add a link between two bars (method 2)

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Name")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-01,2001-01-04)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-05,2001-01-08)
var_Items.ItemBar(h,"",270,"2SF")
oG2antt.EndUpdate()
|
|
2289
|
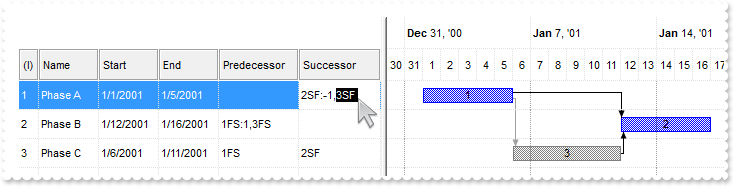
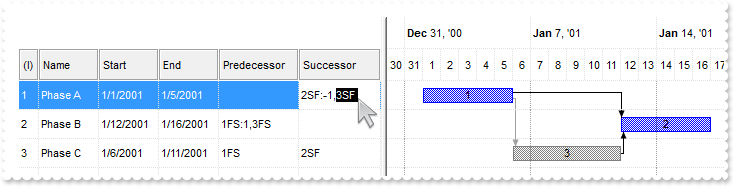
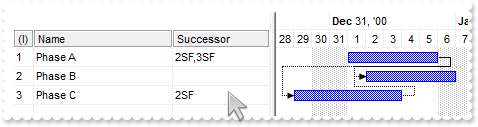
Highlight the selected-link while editing the predecessor/successor column

/*begin event AddLink(string LinkKey) - Occurs when the user links two bars using the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.Link(LinkKey,15,3)
*/
/*end event AddLink*/
OleObject oG2antt,var_Bar,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Columns,var_Editor,var_Editor1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.OnResizeControl = 1
oG2antt.HeaderAppearance = 4
oG2antt.ColumnAutoResize = false
oG2antt.HeaderHeight = 32
oG2antt.DefaultItemHeight = 28
oG2antt.BackColorLevelHeader = RGB(255,255,255)
oG2antt.Background(197,RGB(160,160,160))
oG2antt.Background(198,RGB(128,128,128))
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 48
var_Column = var_Columns.Add("Start")
var_Column.Width = 48
var_Column.Editor.EditType = 7
var_Column.Def(18,1)
var_Column1 = var_Columns.Add("End")
var_Column1.Width = 48
var_Column1.Editor.EditType = 7
var_Column1.Def(18,543)
var_Column2 = var_Columns.Add("Predecessor")
var_Editor = var_Column2.Editor
var_Editor.EditType = 1
var_Editor.EditType = 8
var_Editor.Mask = ";;;rich"
var_Column2.Def(18,270)
var_Column3 = var_Columns.Add("Successor")
var_Editor1 = var_Column3.Editor
var_Editor1.EditType = 1
var_Editor1.EditType = 8
var_Editor1.Mask = ";;;rich"
var_Column3.Def(18,271)
var_Column4 = var_Columns.Add("(I)")
var_Column4.FormatColumn = "1 index ``"
var_Column4.Position = 0
var_Column4.AllowSizing = false
var_Column4.Width = 20
oG2antt.ColumnAutoResize = true
oG2antt.GridLineStyle = 512
oG2antt.DrawGridLines = -1
oG2antt.GridLineColor = RGB(224,224,224)
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.ShowLinks = 1
var_Chart.LinksStyle = 0
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,362)
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 2
var_Chart.AllowZoomOnFly = -1 /*0xfffffcc4 | exZoomOnFlyIncludeSelectedItems | exZoomOnFlyBarsOnly | exZoomOnFly | exZoomOnFlyCtrl | exZoomOnFlyShift*/
var_Chart.GridLineStyle = 512
var_Chart.DrawGridLines = -1
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Height = 15
var_Bar.Def(3,"<%=%C5%>")
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Phase A"),"Task",2001-01-01,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Phase B"),"Task",2001-01-02,2001-01-07)
var_Items.AddBar(var_Items.AddItem("Phase C"),"Task",2000-12-29,2001-01-04)
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"")
var_Items.Link("L1",17,1)
var_Items.AddLink("L2",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(2),"")
var_Items.AddLink("L3",var_Items.ItemByIndex(2),"",var_Items.ItemByIndex(1),"")
var_Items.SchedulePDM(0,"")
oG2antt.EndUpdate()
|
|
2288
|
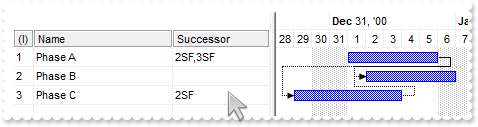
Adding an editable successor column

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 48
var_Column = var_Columns.Add("Successor")
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.EditType = 8
var_Editor.Mask = ";;;rich"
var_Column.Def(18,271)
var_Column1 = var_Columns.Add("(I)")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.AllowSizing = false
var_Column1.Width = 20
oG2antt.ColumnAutoResize = true
oG2antt.GridLineStyle = 512
oG2antt.DrawGridLines = -1
oG2antt.GridLineColor = RGB(224,224,224)
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,256)
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 2
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Phase A"),"Task",2001-01-01,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Phase B"),"Task",2001-01-02,2001-01-07)
var_Items.AddBar(var_Items.AddItem("Phase C"),"Task",2000-12-29,2001-01-04)
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"")
var_Items.AddLink("L2",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(2),"")
var_Items.AddLink("L3",var_Items.ItemByIndex(2),"",var_Items.ItemByIndex(1),"")
oG2antt.EndUpdate()
|
|
2287
|
Adding an editable predecessor column

OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Editor,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 48
var_Column = var_Columns.Add("Predecessor")
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.EditType = 8
var_Editor.Mask = ";;;rich"
var_Column.Def(18,270)
var_Column1 = var_Columns.Add("(I)")
var_Column1.FormatColumn = "1 index ``"
var_Column1.Position = 0
var_Column1.AllowSizing = false
var_Column1.Width = 20
oG2antt.ColumnAutoResize = true
oG2antt.GridLineStyle = 512
oG2antt.DrawGridLines = -1
oG2antt.GridLineColor = RGB(224,224,224)
oG2antt.AntiAliasing = true
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,256)
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 2
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Phase A"),"Task",2001-01-01,2001-01-06)
var_Items.AddBar(var_Items.AddItem("Phase B"),"Task",2001-01-02,2001-01-07)
var_Items.AddBar(var_Items.AddItem("Phase C"),"Task",2000-12-29,2001-01-04)
var_Items.AddLink("L1",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(1),"")
var_Items.AddLink("L2",var_Items.ItemByIndex(0),"",var_Items.ItemByIndex(2),"")
var_Items.AddLink("L3",var_Items.ItemByIndex(2),"",var_Items.ItemByIndex(1),"")
oG2antt.EndUpdate()
|
|
2286
|
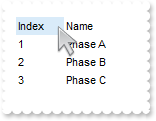
Adding an Index column

OleObject oG2antt,var_Column,var_Columns,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.PaneWidth(true,0)
var_Columns = oG2antt.Columns
var_Columns.Add("Name").Width = 48
var_Column = var_Columns.Add("Index")
var_Column.FormatColumn = "1 index ``"
var_Column.Position = 0
var_Column.AllowSizing = false
var_Column.Width = 48
var_Items = oG2antt.Items
var_Items.AddItem("Phase A")
var_Items.AddItem("Phase B")
var_Items.AddItem("Phase C")
oG2antt.EndUpdate()
|
|
2285
|
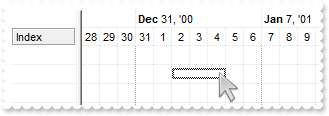
Create a new bar should start at 1 day (after moving some pixel to the right 1 days is showing) and new days should been showing as soon as you hit the next day. How can I do that (create bar manually)

/*begin event CreateBar(long Item, datetime DateStart, datetime DateEnd) - Fired when the user creates a new bar.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.AddBar(Item,"Task",DateStart,DateEnd,"","new")
*/
/*end event CreateBar*/
OleObject oG2antt,var_Chart,var_Items,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.OnResizeControl = 1
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("Index").FormatColumn = "1 index ``"
oG2antt.GridLineStyle = 512
oG2antt.DrawGridLines = 1
oG2antt.GridLineColor = RGB(224,224,224)
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = -2
var_Chart.AllowZoomOnFly = -1 /*0xfffffcc4 | exZoomOnFlyIncludeSelectedItems | exZoomOnFlyBarsOnly | exZoomOnFly | exZoomOnFlyCtrl | exZoomOnFlyShift*/
var_Chart.GridLineStyle = oG2antt.GridLineStyle
var_Chart.DrawGridLines = -1
var_Level = var_Chart.Level(1)
var_Level.DrawGridLines = true
var_Level.GridLineColor = oG2antt.GridLineColor
var_Items = oG2antt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oG2antt.EndUpdate()
|
|
2284
|
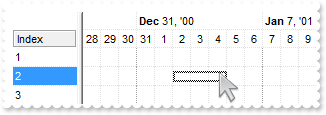
Create a new bar should start at 1 day (after moving some pixel to the right 1 days is showing) and new days should been showing as soon as you hit the next day. How can I do that (create bar automatically)

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.OnResizeControl = 1
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("Index").FormatColumn = "1 index ``"
oG2antt.GridLineStyle = 512
oG2antt.DrawGridLines = 1
oG2antt.GridLineColor = RGB(224,224,224)
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2000-12-28
var_Chart.PaneWidth(false,64)
var_Chart.NonworkingDays = 0
var_Chart.AllowLinkBars = true
var_Chart.AllowCreateBar = 2
var_Chart.AllowZoomOnFly = -1 /*0xfffffcc4 | exZoomOnFlyIncludeSelectedItems | exZoomOnFlyBarsOnly | exZoomOnFly | exZoomOnFlyCtrl | exZoomOnFlyShift*/
var_Chart.GridLineStyle = oG2antt.GridLineStyle
var_Chart.DrawGridLines = -1
var_Level = var_Chart.Level(1)
var_Level.DrawGridLines = true
var_Level.GridLineColor = oG2antt.GridLineColor
oG2antt.EndUpdate()
|
|
2283
|
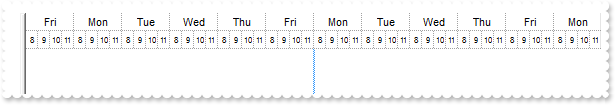
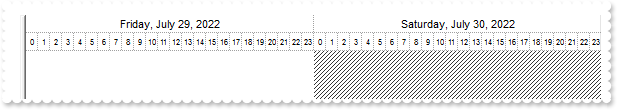
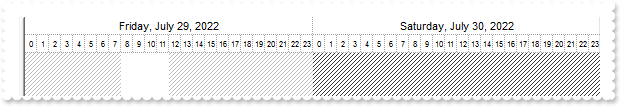
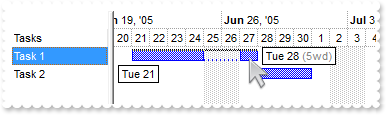
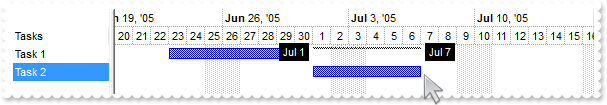
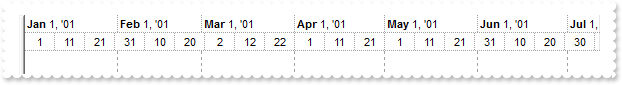
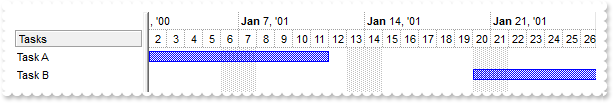
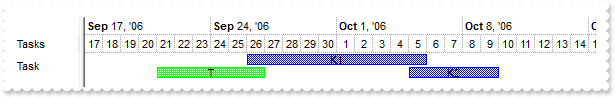
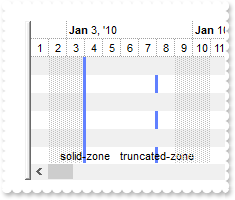
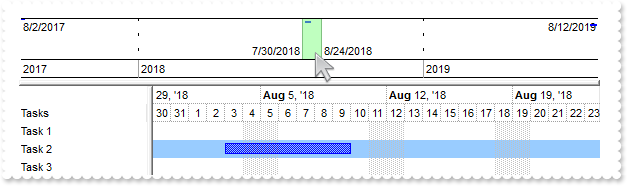
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of working-days when using the DateTickerLabel property (method 4, locale)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.Bars.Add("Task:Split").Shortcut = "Task"
var_Chart.Bars.Item("Task").Def(20,true)
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=value format `ddd dd`%><fgcolor 808080><%=(value=end?` (` + (wcount) + `wd)`:``)%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-01)
oG2antt.EndUpdate()
|
|
2282
|
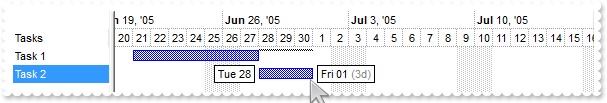
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 4, locale)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=value format `ddd dd`%><fgcolor 808080><%=(value=end?` (` + (end-start) + `d)`:``)%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-01)
oG2antt.EndUpdate()
|
|
2281
|
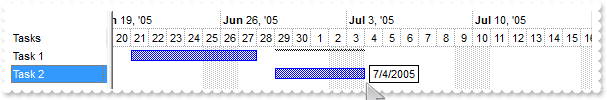
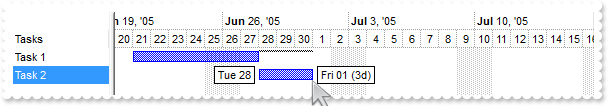
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 3, english locale)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=(0 array (0:=(longdate(date(value)) split `,`)) left 3) + ` ` + ((2 array ((1 array =:0) split ` `)) lpad `00`) + (value=end?` (` + (end-start) + `d)`:``)%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-01)
oG2antt.EndUpdate()
|
|
2280
|
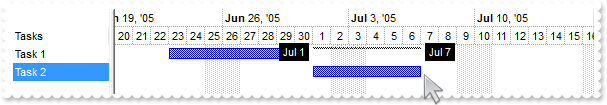
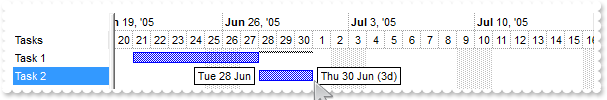
How can I display the "<%ddd%> <%d%> <%mmm%>" format for start and end margins, but end margin should display one day before followed by the number of days

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=(weekday(0:=(value-(value=end?1:0))) array 'Sun Mon Tue Wed Thu Fri Sat' split ' ') + ` ` + day(=:0) + ` ` + ((month(=:0) - 1) array 'Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec' split ' ') + (value=end?` (` + (end-start) + `d)`:``)%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-01)
oG2antt.EndUpdate()
|
|
2279
|
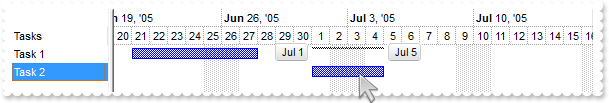
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 2)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%ddd%> <%d%> <%mmm%><%=(value=end?` (` + (end-start) + `d)`:``)%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-01)
oG2antt.EndUpdate()
|
|
2278
|
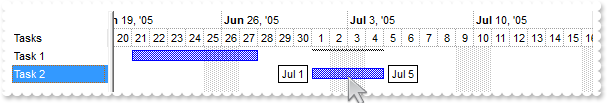
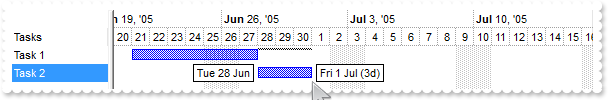
How can I display the "<%ddd%> <%d%> <%mmm%>" format followed by number of days when using the DateTickerLabel property (method 1)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=(weekday(value) array 'Sun Mon Tue Wed Thu Fri Sat' split ' ') + ` ` + day(value) + ` ` + ((month(value) - 1) array 'Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec' split ' ') + (value=end?` (` + (end-start) + `d)`:``)%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-28,2005-07-01)
oG2antt.EndUpdate()
|
|
2277
|
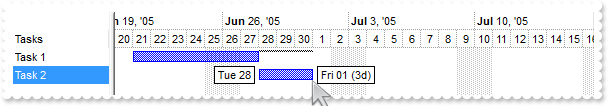
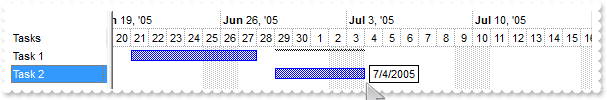
How can I display just the end-margin when user resizes the bar

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=value=start?``:value%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2276
|
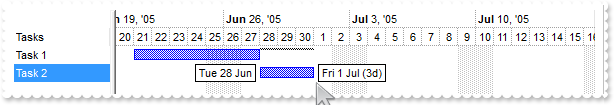
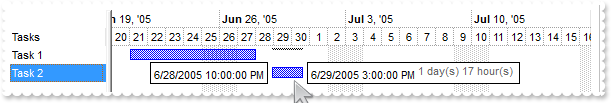
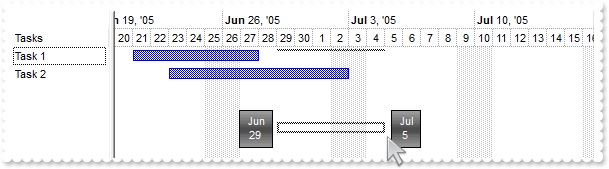
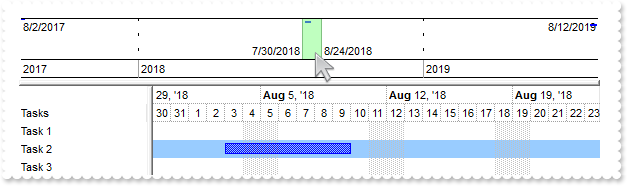
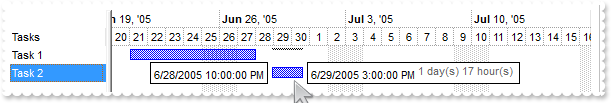
Is it possible to include the number of days (duration in days, hours, minutes) within the date-label

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.ResizeUnitScale = 65536
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%=date(value=end?value-1:value)%><fgcolor 666666><off -4><%=value=end?` ` + ((1:=int(0:= end - start)) != 0 ? (=:1 + ' day(s)') : '') + (=:1 ? ' ' : '' ) + ((1:=int(0:=((=:0 - =:1 + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s) ' : '' ) + ((1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : ''):``%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2275
|
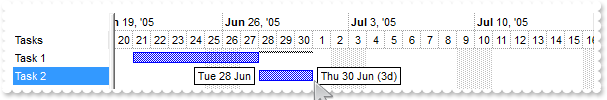
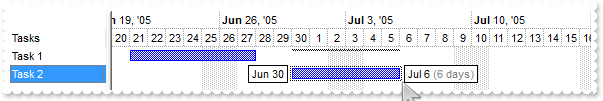
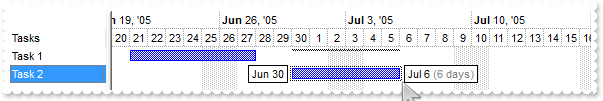
Is it possible to include the number of days within the date-label

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%><fgcolor 808080><%=value=end?` (`+(end - start) + ` days)`:``%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2274
|
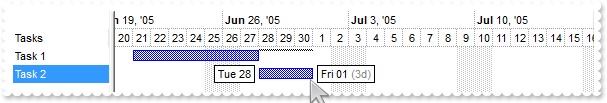
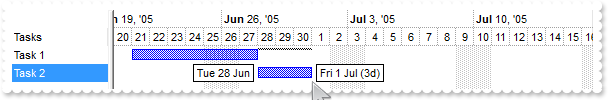
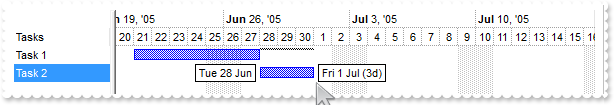
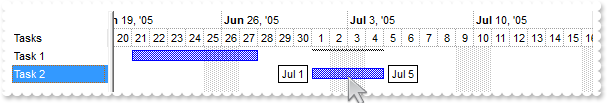
Is it possible to show the date-label with the bar being created, moved or resized instead below the header-bar

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2273
|
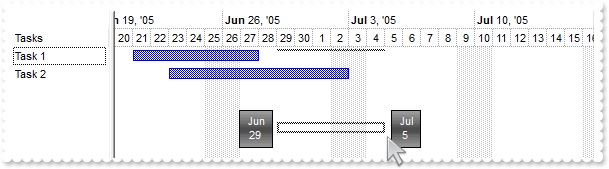
Date-label customization

OleObject oG2antt,var_Appearance,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABT0GACAADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADCOIwAFBIZhrE4ZRwGCQRRgyI43RhHUBzVIUBxDEaTZLlGY4NjSIYHThPMzyDRlEyBBqVKKoWLZMjiIY2RhJM7SBR0OROGQaRJrewZHDUMJiQjZVoVNTkNyxH6uYzoKSqVACLowTJNFZXDDkeR5JqcKBqChIEpKO5wRriAABVZoAA3Rq+AAuPBJIwYAAyXTIdTwThkBz3R6tchgOw7LxeZJpWbZOo0TgGFwTLDQNCifI7Vi6NJ1DdcKLNNx3tDBdpGXZ4JznGa8a7jN57dr+JQ7U6degACytKxLBeOprHMcA+GafxaAiBIUA0JgziGVJkGUGJIFyUYiBEN5VBsGxCEUEIcn0cAxBgWBijmM4Ekec57n0RwJBgBgCgCEZCC4BoBmAdBwgSApgkgMQcB8YQIEYERHAceBWBaBYRkGQgagaYY0HAaYHmICIBBwGJiEiFglEcBYYiYKoKhGQRCC6C5inQcBNgyYxIlIMoNGMWI2DCDAigiLgrgiYhohoHoIGIGBmByBwhEgXgXgOYQoEoCoDGCWAWAiAggAgDgDEcH5pGUHAoCWSR2F0cxOjSHQJEAQCAg=")
var_Appearance.Add(2,"CP:1 -2 -2 4 4")
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(192,33554432 /*0x2000000*/)
oG2antt.Background(193,RGB(255,255,255))
oG2antt.Background(194,RGB(1,0,0))
oG2antt.Background(195,RGB(1,0,0))
oG2antt.Background(196,RGB(4,0,0))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%><br><%d%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2272
|
How can I change the visual appearance for the date-label (EBN)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABaICg6AADACAxRDAMgBQKAAzAJBIYhiGgcYCgMZBSDeCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASVAceAAGaUZrjSgobjmOYhAJCL70WAFFr/DCgZThGgJHomMIhAhHAJwTQ8EytJqmKajCaRSDUJZkWZOIyjBd6a5tVbXEaVTAccxhOKeahvGo5Fred40TRINCWHI1d4NH69JbwMLbSgMIKFABXdhWFC+Ex9Kiea7kOqIJwyA5bY5kGRWDRkLzROAALJ1Cz7KqydpDYyAGbABagAYfPy8JzxHKNarfA5GZzuG4zdi8U41WCBdpnHQNS4KL6ndBbWrdFoiC8X4QnAOQ8B4dp6BONQoBoTBnEOKZIkoMYQi2JZECIb4mDYNoEgoIQ8k2PIIDEGBAEuO4UmcF5xHufgqiACAGAKAJfmKdJogGWRAACbYCk0KA0mCA5OFgRgSgSYRIDyYAymGCAsm0QhNAgdJmgeX5DgiYYImISIWCaCBhCMUgqEITJIjSZ4Lk4OJGDKDJjEiVgvDmYpTDILILGAc4gmSD5kAkBhChCY5YmYOwzA6GQmBSEpkkgShJDoZBkA4OQ6iUSB+FaFZlgkZJmhUDopEQAIOE6OYGDeGJmEmFg3hgTo5HoYIYGOWY2G6G9cCIaoLE6SZWE+HZngmZhPh1YJMkyBolkoBoCiCZbBn4O4ogmIoKiKaJJiKCA7ieY4+hKHwpEoVoW3MI4+H4PApkgaoeieagIGqHF3jocoPimaoKiaD4omeY5Gi6JhrAqRoyiYapjkYfg8iuCoOjqLprkqDo4DzcROkKLRsEsFpG4+I5OH4PQskqfpOjObQKn6TA9XEVpWjIbYLGaWoyG0Y5WlWNYtDuBpijibQ7HYfg9i6Cx2mqOpuksdpoD3cRenKO5vEuVp26wI5eH4PgvkuZp+j+cALmafA+XEZwGkCcIMCcCpAnAY5mH4PoxAwNwSkScR" &
+"MDcEA+jCfBfBqRpxkwdwYgsZBzm8IpInITIXCaSdxHMKpKnKTI3C6S4lmgNJSkCT5slcNpNnODJnAMNZzkQJpvDYdAMDUTpQnQRQ7A2UANhuPRKFKZJ4iiVIOHUDRGDmU4higJJrGuQAEAQgI")
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(192,16777216 /*0x1000000*/)
oG2antt.Background(193,RGB(10,10,10))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
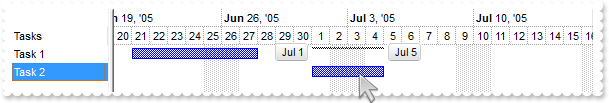
var_Chart.DateTickerLabel = " <%mmm%> <%d%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2271
|
How can I change the visual appearance for the date-label (solid colors)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ScrollBars = 2050 /*exVScrollEmptySpace | exVertical*/
oG2antt.Background(192,RGB(1,0,0))
oG2antt.Background(193,RGB(255,255,255))
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,96)
var_Chart.AllowCreateBar = 1
var_Chart.FirstVisibleDate = 2005-06-20
var_Chart.LevelCount = 2
var_Chart.DrawDateTicker = true
var_Chart.DateTickerLabel = "<%mmm%> <%d%>"
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2005-06-21,2005-06-28)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2005-06-23,2005-07-03)
oG2antt.EndUpdate()
|
|
2270
|
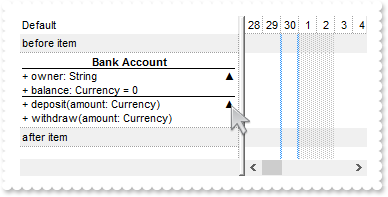
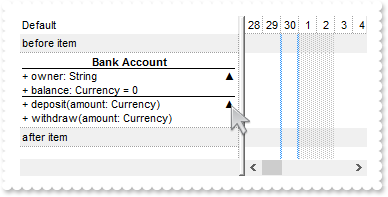
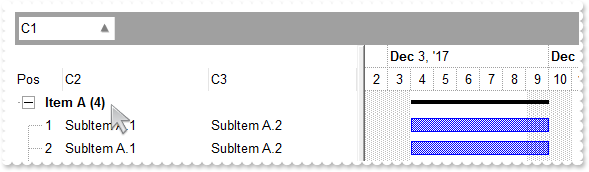
Expandable-caption

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
*/
/*end event AnchorClick*/
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 512
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddItem("before item")
h = var_Items.AddItem("<solidline> <c><b>Bank Account 1</b></solidline><br>+ owner: String <r><a 1;e64=gA8ABzABvABsABpABkg8JABuABlAA+AAgAECMcTi4AMwAM4AjMGhEGOUVAA4AAwk8plcqihwAElg0wiUlOkOiUEgQvgcFhsKhkIhUQiUUnccj0gn0jmMagUlowAMNOpEfkMNkkmlEqrctjQmAAjAA5AA2sssHcbnkdq1Ln1QtVSjQAAEBA==>▲</a><br><solidline>+ balance: Currency = 0</solidline><br>+ deposit(amount: Currency)<r><a 2;e64=gA8ABjAA+AECMwAM8DABvABshoAOQAEAAHAAGEWjEajMGNoAMoAOgANERMgAOcHAAvAEJhcEh0Qh0Tg0CmkqMMFlUuhkxiMTisXjNCjk6EwAEYAHIAG1MjY7lUsnkwh8/nUClk5gwAAEBA==>▲</a><br>+ withdraw(amount: Currency)")
var_Items.CellValueFormat(h,0,1)
var_Items.CellSingleLine(h,0,false)
h = var_Items.AddItem("<solidline> <c><b>Bank Account 2</b><br> <c><fgcolor 808080>properties</solidline><a 1;e64=gArAAgABvAB3ABuABlAByAA6gYAKYAOkNABphIAM8RHgAMMRGIAHcLAA2AA0AA9jQAIIAHEsABCAB6mEyO01ABznBwnBrlcvJU4Os4NkwlsClstjctIoAIYAJoAMYAKkXk8wqMIltRlEtNVQABHABoAFNsRPABVABWo1XpMHAE+l88otTONWslasoAosbGFwjFqoton1owN7jZRAE3jdTI1jnIAJeQnxJyFqxWHtUKqdTr9/jcKv9fNtgj8bwUFuFbABOAFonlNM1xsGun0+0tFpt3h1TitfxWlt9ft41toyyM6nRIqQAMUZnxkAF3kJMjMhxUVtkT4FtpsylsqlQ+AEdh3kEwAEYAHMlAHGv8jjovjwA8kd5/n8uRg1FjDpP8jKGPIgSCOej6io+ziSIgginqGhyHIZBY8oilSCL++b+L4q0AKshUBgBESAgA==><r>▼</a></fgcolor><br><c><fgcolor 808080>methods</fgcolor><r><a 2;e64=gArAAgABkABlABwABvABzABpAB0AAoABhABthYAOoAN0RAA6gYAIcaAByksHjgAMYAPIAFIAHkVkIyAA7lA2AA0AA9ABnABBAA4n4AIQANVDoECoBFkQAJoAO9Dp9CIlDop2q0NABojNAJ4AKNDplAoBIpAAI4AphXo1qmVHp9pJ1dp10r8+oFzphSut4AFfldmsgArFLABKrcqt1cGFgxONKk9AGNkcYNYAON1p5GABsABVklcy54h91yMQhxYttzkdHy84plRwxZodmJNDtIxutH2g3zufrUdy9RrlCF8p0Ejz2XGuS2ViolDnk8H0wk/VEwAEYAHIAnHNxs2mPHi3VmJi64AgUEqMQiVcg0mi1RikWjEMjcdiUggkjjaTJMhCOpWlqXgAACAg><fgcol" &
+"or 808080>▼</fgcolor></a>")
var_Items.CellValueFormat(h,0,1)
var_Items.CellSingleLine(h,0,false)
var_Items.AddItem("after item")
oG2antt.EndUpdate()
|
|
2269
|
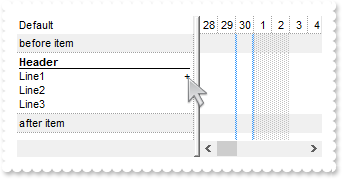
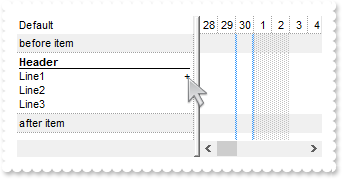
Expandable-caption

OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = true
oG2antt.TreeColumnIndex = -1
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 512
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.ShowFocusRect = false
oG2antt.Columns.Add("Default")
var_Items = oG2antt.Items
var_Items.AddItem("before item")
h = var_Items.AddItem("<solidline><b>Header</b></solidline><br>Line1<r><a ;exp=show lines>+</a><br>Line2<br>Line3")
var_Items.CellValueFormat(h,0,1)
var_Items.CellSingleLine(h,0,false)
var_Items.AddItem("after item")
oG2antt.EndUpdate()
|
|
2268
|
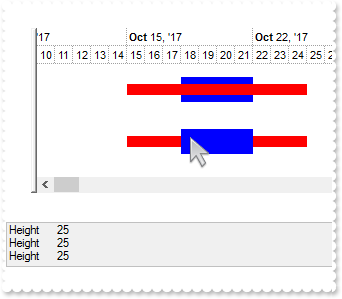
Can I change the pattern for a specific bar only
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2009-12-31
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,96)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.StartColor = RGB(255,255,255)
var_Bar.EndColor = var_Bar.Color
oG2antt.Columns.Add("Types")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
h = var_Items.AddItem("W/h Pattern")
var_Items.AddBar(h,"Task",2010-01-04,2010-01-09,"")
var_Items.ItemBar(h,"",42,6)
var_Items.AddBar(var_Items.AddItem("Original"),"Task",2010-01-04,2010-01-09,"")
oG2antt.EndUpdate()
|
|
2267
|
Force hover-all feature
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.Background(500,-1)
|
|
2266
|
Disable hover-all feature (Windows 11 or greater)
OleObject oG2antt
oG2antt = ole_1.Object
oG2antt.Background(500,RGB(1,0,0))
|
|
2265
|
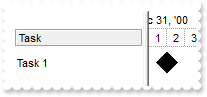
I'm using the Milestone bar type, but find it to small and want to enlarge it. I can change the bar height, but then the shape gets a bit distorted (e.g. it doesn't scale properly)

OleObject oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABJYCg6AADACAxRDgMQBQKAAzQFAYZhmGSGAAGIZhXgmFgAQhFcZQSKUOQTDKMIRfeQwAiNf4hQKBMIjKKAShaHCVIDlSThYAKCQxDZNUCQXDcdRRDaBR7hGgoaj6JolSRFUgSABEEigNIxToOU4jFgeCR2C7AZBEbTENBtBIUKDsKA4IBiFxAVjQFpSNZlWzdN64LhuK47UrWbYiXZeN5XXblaTxPrAMBwKzrLwPBqHXrfeIYXhlDzVC7GchxTCsSxXCaPY7lWZZPRGN49ODMNBibL9EwSA6laToWpRVpGSYpVrGdT2KgNQxbL61YLse5ZTrGF5vXrONz4LBeAwHP7FXLwfJaVxFeaPZq7eT6LRfEKa5PmgdJ7DuLotkeL5Am0eA4F2ToOHeK5hnOco8HIfQ/GOUZumWeY9h2fx/lOJ5Im8bY+j+LpWnecYxH6YAHgWMB/hgeAGAYe4aheSZ5gGYJICGG4BByaA2BIfRgjYRgTgWihaAobhhggdgBG+IY1nYHoImCRgaBAeQiEiJgHHGIgVnoKoLmEOBFmUchjAiVgYF4XZoloOoImKaJNGyDpkAiJZdggZAZBYLxphmWQaEqDRYmkLhOhEZJZD4UoMFSGJ6FOFZhheEhDhYJZHGYW4PGWWYFlSDQjmkbhi0WBZaCcepmgmBgygsJtLHCCYnBkBh0hkWAJlYMIICeBgKHqBxhimdh3h+ZYWEoa4MigR4hh6IZnhoJheGuIpYD6DhumAOhFh+JJaCedoWgIaYGg2RYjCgahNnGIIbgmaZqigKI5jmaoVGqOIiEuKxjnobZjhGKwJCKNRoCSSpejaLorggeo8i8a51koVIwFaeoijOIRsEsApJhgIArC4ZIziaKg+lCM5tDsRoUjUXRqkqWIrhuSxulmKQtmkIYsjgY4LGqZIum4e4UAAOpRBQJQBICA==")
var_Appearance.Add(2,"CP:1 1 1 11 -2")
oG2antt.DefaultItemHeight = 32
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Milestone")
var_Bar.Height = 24
var_Bar.Color = 33554432 /*0x2000000*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Milestone",2001-01-02,2001-01-02)
oG2antt.EndUpdate()
|
|
2264
|
I'm using the Milestone bar type, but find it to small and want to enlarge it. I can change the bar height, but then the shape gets a bit distorted (e.g. it doesn't scale properly)

OleObject oG2antt,var_Appearance,var_Bar,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABXYCg6AADACAxRDgMQBQKAAzQFAYZhmGSGAAGIZhXgmFgAQhFcZQSKUOQTDKMIRfeQwAiNf4hQKBMIjKKAShaHCVIDlSThYAKCQxDZNUCDNDYAR1FCeQACCCaDgOII/SZJMiRNIEQARBIoDRMM5DVLIZYHQjCcBkERtNQvHiBRQoSw6GAAGIaRDQMZSNZlWxMfx9XyeBoVeapFhbO4mZavEyCeTgfS3MBwLA3XZxTTxKIaD6KASbepEKh6VDNF52bYrA6XWy/T6PW7GDLmUY1H5UQpnfR4Uj/JyUT7KIS7bpMNTOWYfZ7XcxibKaZw2LDvIoxWL6UosH7UEpXfR/RLGcIVL7KKTLbpQNp8GwYXJWAMBJ+mubB3gaV5qhyNp/FIFhfmoLgPg+RZkmCeA7gWN46iSXJ4G2Mh6m+ax7nGdJ4G6MxegoXpaiSPJ/CmRZTnyJR3iAOAKASAZgGOfImBcD5iigXx7B6ZhVHAPhPHMWJDD0CohkSfQrEYE58ioGAPnKJBfggYg4goJIJmIaImCOA8gjQYg9kqMZAngNQMAOSIrByT5CmAcA/ksMYon8K4GEOfIsBjLQuESEYkFkHhKhIZJJCCLQYk+YpEGZNhBkSbgrkeM7viIT5zBCAA/kucZsn8LxHHOfI4BwT5ylQbU9kGLJ/CyBoJj4cYcCcKZUjYGwPkMDDlkqcZhgUMwPBKaIID8DQSReMoIVYRQgmiIgIn8MJlnMCB+VKaYUjpOxylgboaEbQQ3BuD5TBgfg8kuAgMncbobgOYJjDWTwCmCB1oGIVJ/DQCQDnyTAjCsYgujkP5MjqaJKhcDIaCSRwg3eMIGDyCxyAieA3k0FxRG8dgOCMVJxC8CJTnCVwmg+cxchgP5NCIUpcjeLZbHyfw1gkexYhteZSDjkQNAeSYDGyT5LCyUQ8EvL58DeSkrFwJ+ZmSG4/G+cxsh0PxNkKDJ0C+CQGkWOBthadpQniNBtDIMJ8DiSlWGMKYPnOCI" &
+"mD8TgiiidI6GyO41huQwdGcYorj1g5smIKZPkOBweC+SQjmCYA0i6bIRjYbgYFMNJvC0CBLCCCA9k2Iwik6SQOjWJQDEAQCAg")
var_Appearance.Add(2,"CP:1 -6 0 20 0")
oG2antt.DefaultItemHeight = 32
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Milestone")
var_Bar.Height = 28
var_Bar.Color = 33554432 /*0x2000000*/
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Milestone",2001-01-02,2001-01-02)
oG2antt.EndUpdate()
|
|
2263
|
I'm using the Milestone bar type, but find it to small and want to enlarge it. I can change the bar height, but then the shape gets a bit distorted (e.g. it doesn't scale properly)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.HeaderAppearance = 4
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.Bars.Item("Milestone").Height = 28
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Milestone",2001-01-02,2001-01-02)
oG2antt.EndUpdate()
|
|
2262
|
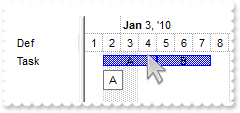
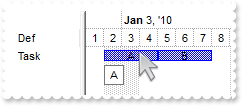
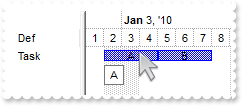
Display the bar's tooltip at runtime

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
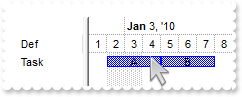
var_Chart.Bars.Item("Task").Def(6,"...")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2261
|
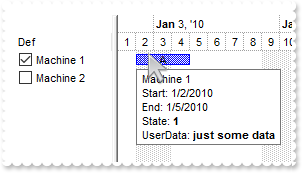
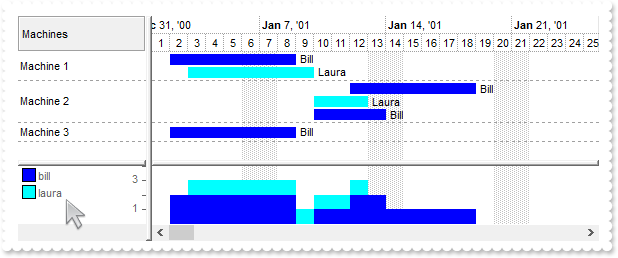
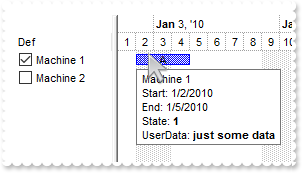
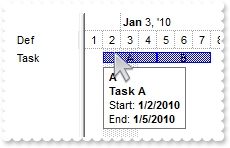
Includes the cell's state and user-data to bar's tooltip

OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def").Def(0,true)
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<%=%C0%><br>Start: <%=%1%><br>End: <%=%2%><br>State: <b><%=%CS0%></b><br>UserData: <b><%=%CD0%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine 1")
var_Items.CellState(h,0,1)
var_Items.CellData(h,0,"just some data")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
h = var_Items.AddItem("Machine 2")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"B","B")
var_Items.CellData(h,0,"just nother data")
oG2antt.EndUpdate()
|
|
2260
|
Shows the tooltip of the object moved relative to its default position

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip("<null>","<null>",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2259
|
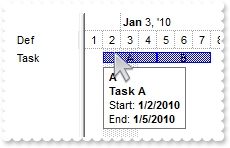
Adds, changes or replaces the title of the object's tooltip

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip("<null>",oG2antt.Chart.BarFromPoint(-1,-1))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2258
|
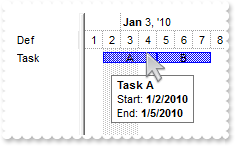
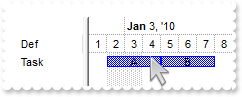
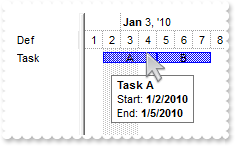
Adds, changes or replaces the object's tooltip

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2257
|
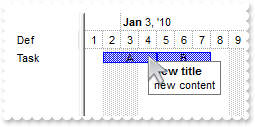
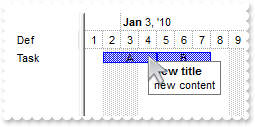
Shows a new tooltip and title at current position

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip("new content","new title")
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2256
|
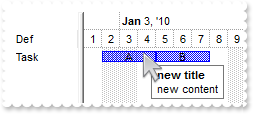
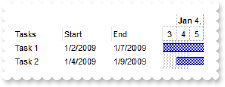
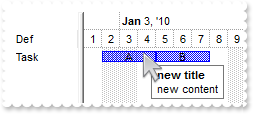
Shows a new tooltip and title moved relative to the current position

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip("new content","new title",,"+8","+8")
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2255
|
Displays a different tooltip at a fixed position
/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip("new content","",,128,128)
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2254
|
Hide the tooltip

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip("","")
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"<b><%=%C0 + ` ` + %9%></b><br>Start: <b><%=%1%></b><br>End: <b><%=%2%></b>")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
oG2antt.EndUpdate()
|
|
2253
|
I need 2 bars that are linked together and cannot be moved/splitted alone (moving one should move the two bars, like a « Group » of bars). How can I achieve that

OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Items = oG2antt.Items
var_Items.AddItem()
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",DateTime(2001-01-05,12:00:00),2001-01-07,"T1")
var_Items.ItemBar(h1,"",4,18)
var_Items.AddBar(h1,"Task",2001-01-03,DateTime(2001-01-04,12:00:00),"T2")
var_Items.ItemBar(h1,"T2",33,255)
var_Items.GroupBars(h1,"T1",true,h1,"T2",true,27,0)
var_Items.AddItem()
oG2antt.EndUpdate()
|
|
2252
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
/*begin event ToolTip(long Item, long ColIndex, boolean Visible, long X, long Y, long CX, long CY) - Fired when the control prepares the object's tooltip.*/
/*
oG2antt = ole_1.Object
oG2antt.ShowToolTip(oG2antt.Chart.BarFromPoint(-1,-1))
*/
/*end event ToolTip*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Def")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 0
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.Bars.Item("Task").Def(6,"...")
var_Items = oG2antt.Items
h = var_Items.AddItem("Task")
var_Items.AddBar(h,"Task",2010-01-02,2010-01-05,"A","A")
var_Items.AddBar(h,"Task",2010-01-05,2010-01-08,"B","B")
var_Items.AddBar(h,"Task",2010-01-08,2010-01-11,"C","C")
var_Items.GroupBars(h,"A",false,h,"B",true,39)
var_Items.GroupBars(h,"B",false,h,"C",true,39)
oG2antt.EndUpdate()
|
|
2251
|
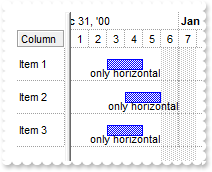
I'd like to move itembars from one item to another, using .Chart.Bars("Task").Def(exBarCanMoveToAnother) = True this works for any new bar. The question is how can I specify this feature for bars already created

OleObject oG2antt,var_Bar,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 512
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = -2
var_Chart.GridLineStyle = 512
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.AllowLinkBars = false
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4
var_Bar.Def(3,"only horizontal")
var_Bar.Def(59,18)
var_Bar.Def(28,true)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-03,2001-01-05,"A")
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-04,2001-01-06,"B")
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-01-03,2001-01-05,"C")
var_Items.ItemBar(0,"<*>",28,false)
oG2antt.EndUpdate()
|
|
2250
|
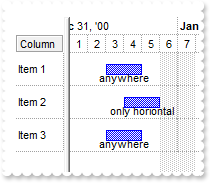
I'd like to move itembars from one item to another, using .Chart.Bars("Task").Def(exBarCanMoveToAnother) = True this works for any new bar. The question is can I disable this for particular item-bars

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 32
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 512
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.DrawGridLines = -2
var_Chart.GridLineStyle = 512
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.AllowLinkBars = false
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 4
var_Bar.Def(3,"anywhere")
var_Bar.Def(59,18)
var_Bar.Def(28,true)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-03,2001-01-05,"A")
h = var_Items.AddItem("Item 2")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-06,"B","only horiontal")
var_Items.ItemBar(h,"B",28,false)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2001-01-03,2001-01-05,"C")
oG2antt.EndUpdate()
|
|
2249
|
I need the top row to display months, while the second to show units in weeks, but can 10 by 10 days days. Is it possible

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.DrawGridLines = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.UnitWidth = 30
var_Chart.LevelCount = 2
var_Chart.Level(0).Unit = 16
var_Level = var_Chart.Level(1)
var_Level.Unit = 4096
var_Level.Count = 10
oG2antt.EndUpdate()
|
|
2248
|
Limit the chart's margins when using the CopyTo method

OleObject oG2antt,var_Chart,var_Chart1,var_Column,var_Column1,var_Columns,var_Items
any var_CopyTo
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.MarkSearchColumn = false
var_Columns = oG2antt.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Start")
var_Column.Def(18,1)
var_Column.Editor.EditType = 4
var_Column1 = var_Columns.Add("End")
var_Column1.Def(18,2)
var_Column1.Editor.EditType = 4
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,196)
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = 2009-01-01
var_Items = oG2antt.Items
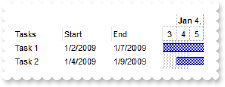
var_Items.AllowCellValueToItemBar = true
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2009-01-02,2009-01-07)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2009-01-04,2009-01-09)
var_Chart1 = oG2antt.Chart
var_Chart1.StartPrintDate = 2009-01-04
var_Chart1.EndPrintDate = 2009-01-05
var_CopyTo = oG2antt.CopyTo("c:/temp/xtest.pdf")
MessageBox("Information",string( "Look for C:\Temp\xtest.pdf file." ))
oG2antt.EndUpdate()
|
|
2247
|
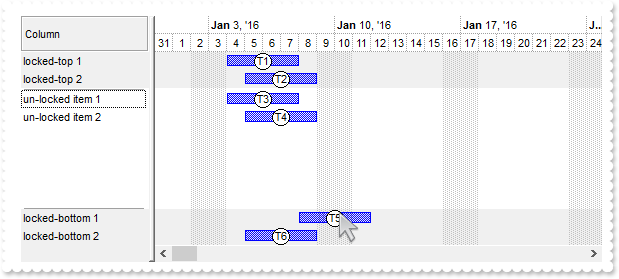
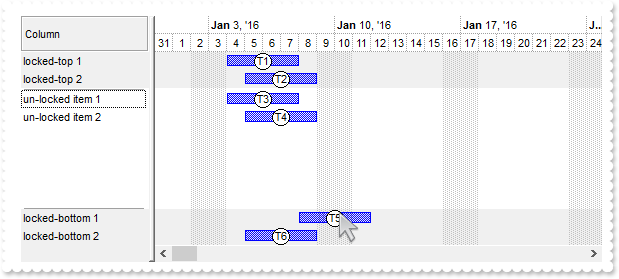
I want to always keep the bottom item stationary. It can always display even when scrolling vertically. The bar placed at the bottom item is must be movable to other items

OleObject oG2antt,var_Chart,var_Items
any color,h
oG2antt = ole_1.Object
color = 15790320
oG2antt.BeginUpdate()
oG2antt.Debug = true
oG2antt.HeaderVisible = 1
oG2antt.HeaderAppearance = 4
oG2antt.ShowLockedItems = true
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2015-12-31
var_Chart.Bars.Item("Task").Def(28,true)
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.LockedItemCount(0,3)
h = var_Items.LockedItem(0,0)
var_Items.ItemBackColor(h,color)
oG2antt.Chart.ItemBackColor(h,color)
var_Items.CellValue(h,0,"locked-top 1")
var_Items.AddBar(h,"Task",2016-01-04,2016-01-08,"T1")
h = var_Items.LockedItem(0,1)
var_Items.ItemBackColor(h,color)
oG2antt.Chart.ItemBackColor(h,color)
var_Items.CellValue(h,0,"locked-top 2")
var_Items.AddBar(h,"Task",2016-01-05,2016-01-09,"T2")
h = var_Items.LockedItem(0,2)
var_Items.SelectItem(h,false)
var_Items.ItemDivider(h,0)
var_Items.ItemHeight(h,2)
var_Items.AddBar(var_Items.AddItem("un-locked item 1"),"Task",2016-01-04,2016-01-08,"T3")
var_Items.AddBar(var_Items.AddItem("un-locked item 2"),"Task",2016-01-05,2016-01-09,"T4")
var_Items.LockedItemCount(1,3)
h = var_Items.LockedItem(1,0)
var_Items.SelectItem(h,false)
var_Items.ItemDivider(h,0)
var_Items.ItemHeight(h,2)
h = var_Items.LockedItem(1,1)
var_Items.ItemBackColor(h,color)
oG2antt.Chart.ItemBackColor(h,color)
var_Items.CellValue(h,0,"locked-bottom 1")
var_Items.AddBar(h,"Task",2016-01-04,2016-01-08,"T5")
h = var_Items.LockedItem(1,2)
var_Items.ItemBackColor(h,color)
oG2antt.Chart.ItemBackColor(h,color)
var_Items.CellValue(h,0,"locked-bottom 2")
var_Items.AddBar(h,"Task",2016-01-05,2016-01-09,"T6")
oG2antt.EndUpdate()
|
|
2246
|
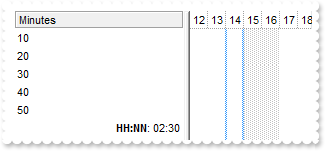
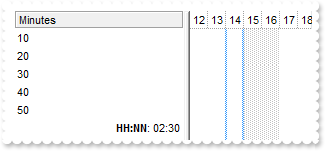
How can I get a cell that shows the sum of a column of minutes in hours + minutes format

OleObject oG2antt,var_Column,var_Editor,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
var_Column = oG2antt.Columns.Add("Minutes")
var_Column.SortType = 1
var_Editor = var_Column.Editor
var_Editor.EditType = 1
var_Editor.Numeric = -1
var_Items = oG2antt.Items
var_Items.AddItem(10)
var_Items.AddItem(20)
var_Items.AddItem(30)
var_Items.AddItem(40)
var_Items.AddItem(50)
h = var_Items.AddItem("sum(all,dir,dbl(%0))")
var_Items.SelectableItem(h,false)
var_Items.SortableItem(h,false)
var_Items.CellValueFormat(h,0,5 /*exTotalField | exHTML*/)
var_Items.CellHAlignment(h,0,2)
var_Items.FormatCell(h,0,"'<b>HH:NN</b>: '+ (int(value/60) lpad '00') + ':' + ((value mod 60) lpad '00')")
oG2antt.EndUpdate()
|
|
2245
|
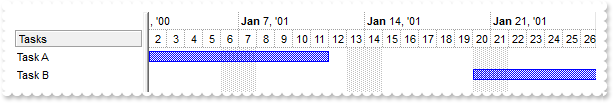
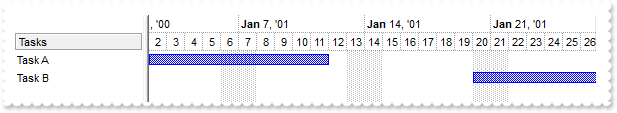
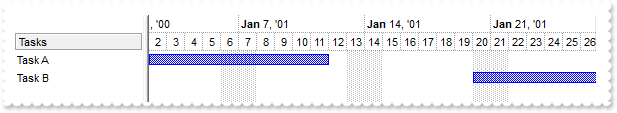
Ensure that a bar fits the chart's visible area (unique keys)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2023-03-26
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task A"),"Task",2001-01-02,2001-01-12,"T1")
var_Items.AddBar(var_Items.AddItem("Task B"),"Task",2001-01-20,2001-01-31,"T2")
var_Items.EnsureVisibleBar(0,"T1")
oG2antt.EndUpdate()
|
|
2244
|
Ensure that a bar fits the chart's visible area

OleObject oG2antt,var_Chart,var_Items
any h1,h2
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.HeaderAppearance = 4
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2023-03-26
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
oG2antt.Columns.Add("Tasks")
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task A")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-12,"T1")
h2 = var_Items.AddItem("Task B")
var_Items.AddBar(h2,"Task",2001-01-20,2001-01-31,"T2")
var_Items.EnsureVisibleBar(h1,"T1")
oG2antt.EndUpdate()
|
|
2243
|
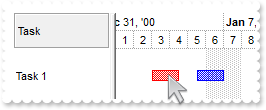
Is it possible to change the visual appearance for the frame to create newly bar by drag and drop

OleObject oG2antt,var_Bar,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oG2antt.Background(188,16777216 /*0x1000000*/)
oG2antt.Background(189,RGB(15,0,0))
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
var_Chart.PaneWidth(false,128)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Color = 16777216 /*0x1000000*/
var_Bar.Height = 15
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2001-01-02,2001-01-07)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2001-01-06,2001-01-14)
oG2antt.EndUpdate()
|
|
2242
|
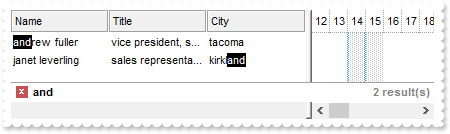
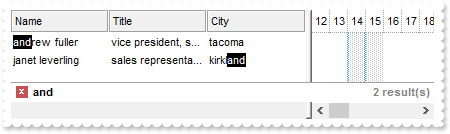
Highlight the match once the filter is applied

/*begin event FilterChange() - Occurs when the filter was changed.*/
/*
any format
oG2antt = ole_1.Object
format = oG2antt.FormatABC("`lower(value) replace lower('` + value + `') with '<bgcolor 000000><fgcolor FFFFFF>` + value + `</fgcolor></bgcolor>'`",oG2antt.FilterBarPromptPattern)
oG2antt.Columns.Item(0).FormatColumn = String(format)
oG2antt.Columns.Item(1).FormatColumn = String(format)
oG2antt.Columns.Item(2).FormatColumn = String(format)
*/
/*end event FilterChange*/
OleObject oG2antt,var_Column,var_Column1,var_Column2,var_Columns,var_Items
any h0
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
oG2antt.ColumnAutoResize = true
oG2antt.ContinueColumnScroll = false
oG2antt.MarkSearchColumn = false
oG2antt.SearchColumnIndex = 1
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 23
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oG2antt.FilterBarPromptVisible = 2055 /*exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
oG2antt.FilterBarBackColor = oG2antt.BackColor
oG2antt.FilterBarPromptPattern = "and"
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("Name")
var_Column.Def(17,1)
var_Column.FormatColumn = "lower(value)"
var_Column1 = var_Columns.Add("Title")
var_Column1.Def(17,1)
var_Column1.FormatColumn = "lower(value)"
var_Column2 = var_Columns.Add("City")
var_Column2.Def(17,1)
var_Column2.FormatColumn = "lower(value)"
var_Items = oG2antt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellValue(h0,1,"Vice President, Sales")
var_Items.CellValue(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellValue(h0,1,"Sales Manager")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellValue(h0,1,"Inside Sales Coordinator")
var_Items.CellValue(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellValue(h0,1,"Sales Representative")
var_Items.CellValue(h0,2,"London")
oG2antt.EndUpdate()
|
|
2241
|
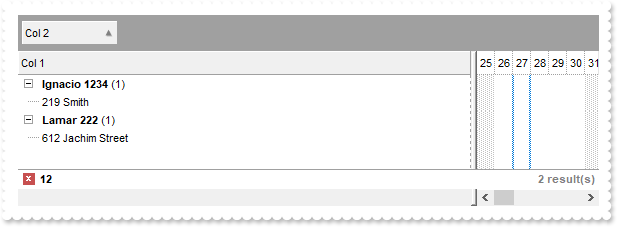
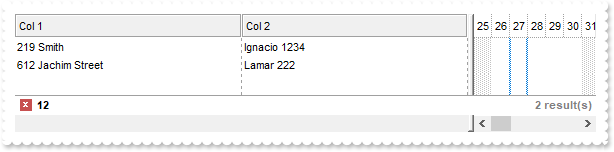
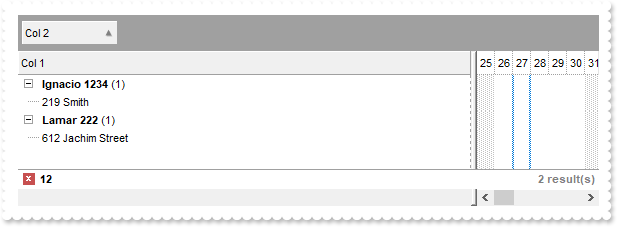
The count of filtered items includes the group-parents. How can I exclude them from count

OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 1
oG2antt.HeaderHeight = 24
oG2antt.SortBarHeight = 28
oG2antt.SortBarVisible = true
oG2antt.AllowGroupBy = true
oG2antt.Columns.Add("Col 1")
oG2antt.Columns.Add("Col 2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("219 Smith"),1,"Ignacio 1234")
var_Items.CellValue(var_Items.AddItem("1666 County Road 309A"),1,"897 Manassa")
var_Items.CellValue(var_Items.AddItem("38 Lone Pine"),1,"Durango 11")
var_Items.CellValue(var_Items.AddItem("612 Jachim Street"),1,"Lamar 222")
oG2antt.Layout = "MultipleSort=" + CHAR(34) + "C1:1" + CHAR(34) + ""
oG2antt.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? leafitemcount + ` result(s)` : ``)"
oG2antt.FilterBarPromptVisible = 2055 /*exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
oG2antt.FilterBarPromptType = 257 /*exFilterPromptCaseSensitive | exFilterPromptContainsAll*/
oG2antt.FilterBarPromptPattern = "12"
oG2antt.FilterBarBackColor = oG2antt.BackColor
oG2antt.EndUpdate()
|
|
2240
|
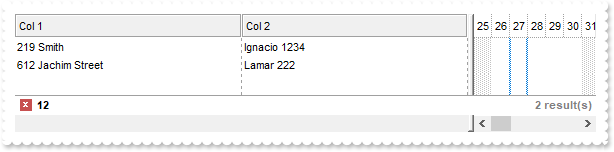
Is it possible to display the count of filtered items

OleObject oG2antt,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.Columns.Add("Col 1")
oG2antt.Columns.Add("Col 2")
var_Items = oG2antt.Items
var_Items.CellValue(var_Items.AddItem("219 Smith"),1,"Ignacio 1234")
var_Items.CellValue(var_Items.AddItem("1666 County Road 309A"),1,"897 Manassa")
var_Items.CellValue(var_Items.AddItem("38 Lone Pine"),1,"Durango 11")
var_Items.CellValue(var_Items.AddItem("612 Jachim Street"),1,"Lamar 222")
oG2antt.FilterBarCaption = "`<b>` + value + `</b><r><fgcolor=808080>` + ( matchitemcount < 0 ? abs(matchitemcount + 1) + ` result(s)` : ``)"
oG2antt.FilterBarPromptVisible = 2055 /*exFilterBarCompact | exFilterBarCaptionVisible | exFilterBarVisible | exFilterBarPromptVisible*/
oG2antt.FilterBarPromptType = 257 /*exFilterPromptCaseSensitive | exFilterPromptContainsAll*/
oG2antt.FilterBarPromptPattern = "12"
oG2antt.FilterBarBackColor = oG2antt.BackColor
oG2antt.EndUpdate()
|
|
2239
|
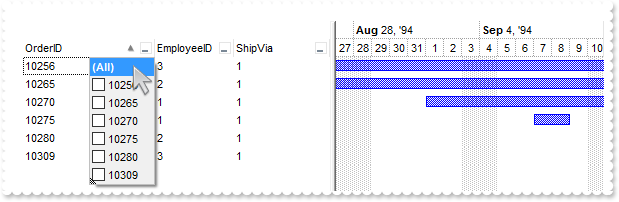
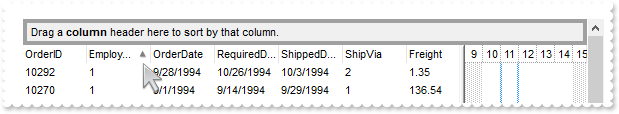
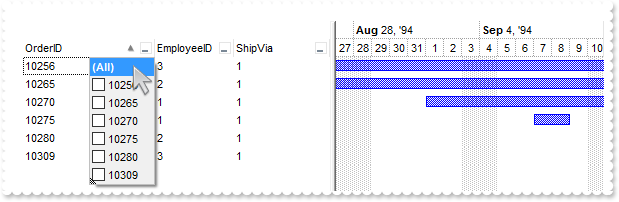
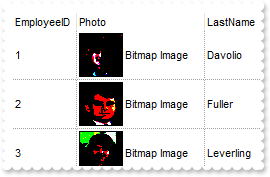
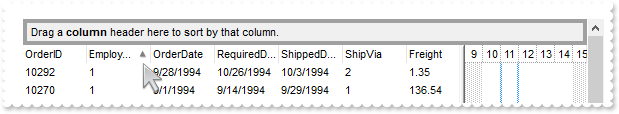
ADOR, MDB (JET)
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.Jet.OLEDB.4.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb",3,3)
oG2antt.DataSource = rs
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-04
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,256)
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
oG2antt.EndUpdate()
|
|
2238
|
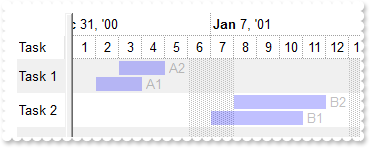
exOverlaidBarsOffset + exOverlaidBarTransparent + exBarCanMoveToAnother
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.DefaultItemHeight = 22
oG2antt.DrawGridLines = -2
oG2antt.GridLineStyle = 512
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = -2
var_Chart.GridLineStyle = 512
var_Chart.ResizeUnitScale = 65536
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
var_Bar.Overlaid(256,70)
var_Bar.Def(28,true)
oG2antt.ItemsAllowSizing = -1
var_Items = oG2antt.Items
var_Items.SelectableItem(var_Items.AddItem(),false)
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A1")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-05,"A2")
var_Items.AddBar(h,"Task",2001-01-04,2001-01-07,"A3")
var_Items.ItemHeight(h,64)
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-07,2001-01-10,"A4")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-12,"A5")
var_Items.SelectableItem(var_Items.AddItem(),false)
oG2antt.EndUpdate()
|
|
2237
|
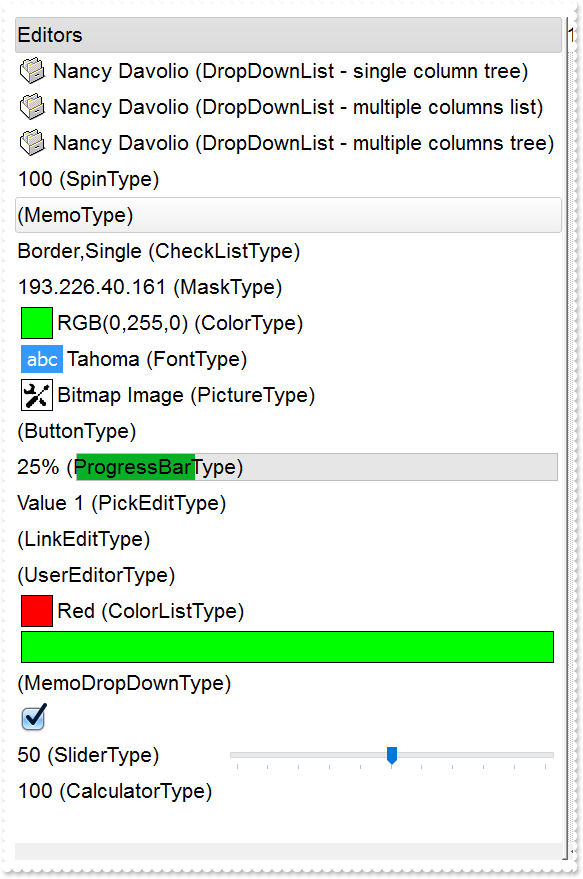
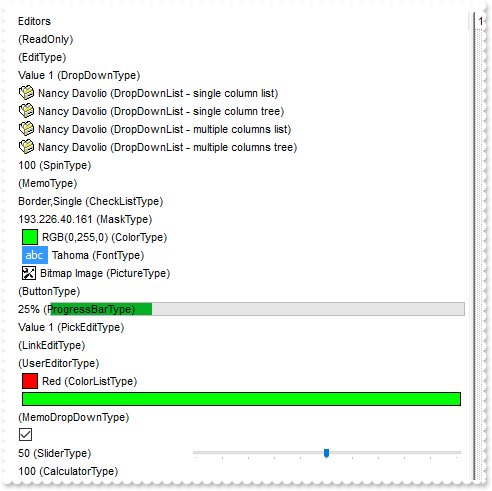
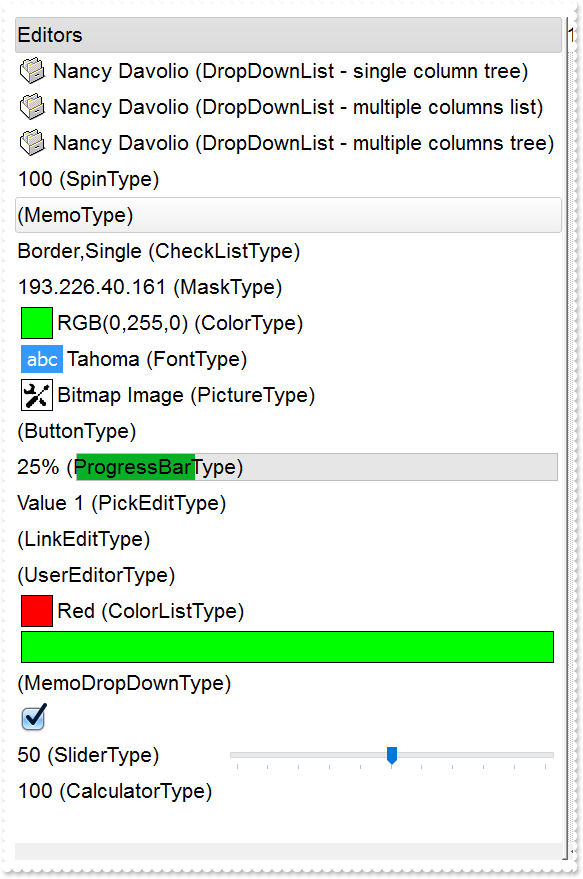
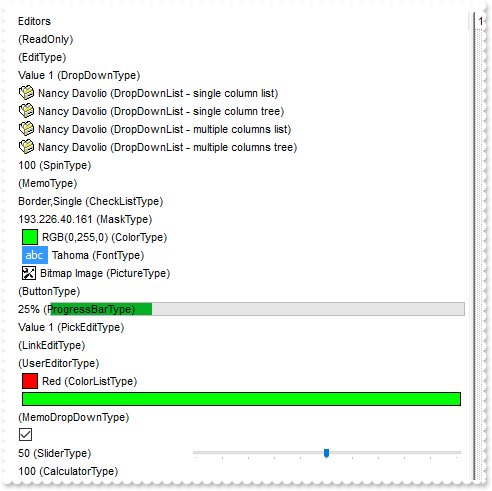
Editors (ImageSize = 32)

OleObject oG2antt,rs,var_Appearance,var_ComboBox,var_Editor,var_Editor1,var_Editor10,var_Editor11,var_Editor12,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Editor8,var_Editor9,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ImageSize = 32
oG2antt.DefaultItemHeight = 36
oG2antt.HeaderHeight = oG2antt.DefaultItemHeight
oG2antt.SortBarHeight = oG2antt.DefaultItemHeight
oG2antt.Font.Size = 16
oG2antt.FilterBarFont.Size = oG2antt.Font.Size
oG2antt.ToolTipFont.Size = oG2antt.Font.Size
oG2antt.Indent = 26
oG2antt.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" &
+"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" &
+"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oG2antt.BackColorHeader = 80135878 /*0x4c6c6c6*/
oG2antt.SelBackColor = 67108864 /*0x4000000*/
oG2antt.SelForeColor = RGB(0,0,1)
oG2antt.ShowFocusRect = false
oG2antt.CheckImage(0,16777216)
oG2antt.CheckImage(1,33554432)
oG2antt.CheckImage(2,50331648)
oG2antt.Columns.Add("Editors").Def(17,1)
var_Items = oG2antt.Items
var_Items.CellEditor(var_Items.AddItem("(ReadOnly)"),0).EditType = 0
var_Items.CellEditor(var_Items.AddItem("(EditType)"),0).EditType = 1
h = var_Items.AddItem("Value 1")
var_Editor = var_Items.CellEditor(h,0)
var_Editor.EditType = 2
var_Editor.AddItem(1,"Value 1",1)
var_Editor.AddItem(2,"Value 2",2)
var_Editor.AddItem(3,"Value 3",3)
var_Items.FormatCell(h,0,"value + ' (DropDownType)'")
h = var_Items.AddItem(1)
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 3
var_Editor1.DropDownAutoWidth = 0
var_Editor1.AddItem(1,"Nancy Davolio",1)
var_Editor1.AddItem(2,"Andrew Fuller",2)
var_Editor1.AddItem(3,"Janet Leverling",3)
var_Editor1.AddItem(4,"Peacock Margaret",3)
var_Editor1.AddItem(5,"Steven Buchanan",2)
var_Editor1.AddItem(6,"Michael Suyama",1)
var_Editor1.AddItem(7,"Robert King",2)
var_Editor1.AddItem(8,"Laura Callahan",3)
var_Editor1.AddItem(9,"Anne Dodsworth",2)
var_Items.FormatCell(h,0,"value + ' (DropDownList - single column list)'")
h = var_Items.AddItem(1)
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 3
var_Editor2.DropDownAutoWidth = 0
var_Editor2.AddItem(1,"Nancy Davolio",1)
var_Editor2.AddItem(2,"Andrew Fuller",2)
var_Editor2.InsertItem(3,"Janet Leverling",3,2)
var_Editor2.InsertItem(4,"Peacock Margaret",3,2)
var_Editor2.InsertItem(5,"Steven Buchanan",2,2)
var_Editor2.InsertItem(6,"Michael Suyama",1,5)
var_Editor2.InsertItem(7,"Robert King",2,2)
var_Editor2.InsertItem(8,"Laura Callahan",3,2)
var_Editor2.InsertItem(9,"Anne Dodsworth",2,5)
var_Editor2.ExpandAll()
var_Items.FormatCell(h,0,"value + ' (DropDownList - single column tree)'")
h = var_Items.AddItem(1)
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 3
var_Editor3.DropDownAutoWidth = 0
var_Editor3.Option(57,"Name¦Title¦City¦Phone")
var_Editor3.Option(58,"312¦¦¦96")
var_Editor3.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
var_Editor3.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
var_Editor3.AddItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3)
var_Editor3.AddItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3)
var_Editor3.AddItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2)
var_Editor3.AddItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1)
var_Editor3.AddItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2)
var_Editor3.AddItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3)
var_Editor3.AddItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2)
var_Items.FormatCell(h,0,"value + ' (DropDownList - multiple columns list)'")
h = var_Items.AddItem(1)
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 3
var_Editor4.DropDownAutoWidth = 0
var_Editor4.Option(57,"Name¦Title¦City¦Phone")
var_Editor4.Option(58,"312¦¦¦96")
var_Editor4.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
var_Editor4.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
var_Editor4.InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
var_Editor4.InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
var_Editor4.InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
var_Editor4.InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
var_Editor4.InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
var_Editor4.InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
var_Editor4.InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
var_Editor4.ExpandAll()
var_Items.FormatCell(h,0,"value + ' (DropDownList - multiple columns tree)'")
h = var_Items.AddItem(100)
var_Items.CellEditor(h,0).EditType = 4
var_Items.FormatCell(h,0,"value + ' (SpinType)'")
var_Items.CellEditor(var_Items.AddItem("(MemoType)"),0).EditType = 5
h = var_Items.AddItem(3)
var_Editor5 = var_Items.CellEditor(h,0)
var_Editor5.EditType = 6
var_Editor5.AddItem(1,"Border",1)
var_Editor5.AddItem(2,"Single",2)
var_Editor5.AddItem(4,"Frame",3)
var_Items.FormatCell(h,0,"value + ' (CheckListType)'")
h = var_Items.AddItem("193.226.40.161")
var_Editor6 = var_Items.CellEditor(h,0)
var_Editor6.Mask = "{0,255}.{0,255}.{0,255}.{0,255}"
var_Editor6.EditType = 8
var_Items.FormatCell(h,0,"value + ' (MaskType)'")
h = var_Items.AddItem(65280)
var_Editor7 = var_Items.CellEditor(h,0)
var_Editor7.EditType = 9
var_Editor7.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
var_Items.FormatCell(h,0,"value + ' (ColorType)'")
h = var_Items.AddItem("Tahoma")
var_Items.CellEditor(h,0).EditType = 10
var_Items.FormatCell(h,0,"value + ' (FontType)'")
h = var_Items.AddItem("gBHJJGHA5MIwAEIe4AAAFhwbiAliQwig7ixFjBQjRbjhljxwkB7kSFkiQkyblCllSwli7lzFmDQmTbmjlmzwnD7nQBnk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1YhgAEL5AgBhj/AAssMJthABFof4JDhIWCgYKDBATFT8M6hUIFAQAEQCCDwYF/QoWDZCRBgOKgIYHCQXMisKBAEQAAgOBZaSgQhjERANKQiZhIWamYyIBQ6FzcNKxQLJT4ADA4RjwObAAidBYdHwABQgUxMQYZEI0cD4OgnYKaKyzIRFNQx2YCKoFHScYD0ADXQwUAgwLoLQDqaCWBJoNQ9NBxFJTVQORgiarqSABbamGwtDAwBUWhQmqYALnOFQvGYPA4m6AwKhkZxKj2PBWC0SZCgmVY6CwIJgieBAniubRKHgaYgiwQwGiCfxGDWbBRmGZYIi2VwGnAexxGUSwUFiaR+hQPbBgOCoLCIHh4DAARCmQG4AlgNxuhwWgpFAEQUhuOxOk0NrhAaQoBmgPYdFSIZPjYGYbn+HhgEoAA7HMBIOjUM51AoPojHkEwVlET5slgWZtAEUBdjeSoeF6X5/rQRRSi+QB6GychsEAfZshKYABGQZorlAOgMBqEgAjYHB2jqSoigmYBLk+QZnBqGhggAEwImgbojgoIwSE+MxUHiS4REQCQWluD48B+JJoL+YQikuaI9AALgLmsJQfnSdAvDkCJEhIIIBgOegLEiPBqCyCAAjcCwgAAIJBhQBQkHGL4gDaNBokkZQMiwUAuioJQiCAQYsHMcwwEIeoigAYIogsGIwFKIYICIWguEoPgQhsawBASGgwCuJwLH8K4LigAIaDwbxMAOKxbisPwfASQATFASoagIEYwgcSoKGiAA/mEdIuiGPxCmObIlhMIJNHONxFH8EpPCGeB+noEpBBSSRjCsPZEiyKhgjAH5whSdLEjwDxjC8TxVEMFRzFWJJZBUSI0gQEQLBOM4VHkIg1D0CA" &
+"JDQNg/p4AAdoC")
var_Items.CellEditor(h,0).EditType = 11
var_Items.FormatCell(h,0,"value + ' (PictureType)'")
var_Items.CellEditor(var_Items.AddItem("(ButtonType)"),0).EditType = 12
h = var_Items.AddItem(25)
var_Items.CellEditor(h,0).EditType = 13
var_Items.FormatCell(h,0,"value + ' (ProgressBarType)'")
h = var_Items.AddItem("Value 1")
var_Editor8 = var_Items.CellEditor(h,0)
var_Editor8.EditType = 14
var_Editor8.AddItem(1,"Value 1",1)
var_Editor8.AddItem(2,"Value 2",2)
var_Editor8.AddItem(3,"Value 3",3)
var_Items.FormatCell(h,0,"value + ' (PickEditType)'")
var_Items.CellEditor(var_Items.AddItem("(LinkEditType)"),0).EditType = 15
var_Editor9 = var_Items.CellEditor(var_Items.AddItem("(UserEditorType)"),0)
var_Editor9.EditType = 16
var_Editor9.UserEditor("Exontrol.ComboBox","")
var_ComboBox = var_Editor9.UserEditorObject
var_ComboBox.BeginUpdate()
var_ComboBox.LabelHeight = oG2antt.DefaultItemHeight
var_ComboBox.Style = 2
var_ComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
var_ComboBox.DataSource = rs
var_ComboBox.MinHeightList = 128
var_ComboBox.SearchColumnIndex = 0
var_ComboBox.UseTabKey = false
var_ComboBox.EndUpdate()
h = var_Items.AddItem(255)
var_Editor10 = var_Items.CellEditor(h,0)
var_Editor10.EditType = 17
var_Editor10.Option(4,true)
var_Items.FormatCell(h,0,"value + ' (ColorListType)'")
var_Items.CellEditor(var_Items.AddItem(65280),0).EditType = 17
var_Items.CellEditor(var_Items.AddItem("(MemoDropDownType)"),0).EditType = 18
var_Editor11 = var_Items.CellEditor(var_Items.AddItem(-1),0)
var_Editor11.EditType = 19
var_Editor11.Option(17,1)
h = var_Items.AddItem(50)
var_Editor12 = var_Items.CellEditor(h,0)
var_Editor12.EditType = 20
var_Editor12.Option(41,-60)
var_Editor12.Option(53,10)
var_Editor12.Option(63,2)
var_Items.FormatCell(h,0,"value + ' (SliderType)'")
h = var_Items.AddItem(100)
var_Items.CellEditor(h,0).EditType = 21
var_Items.FormatCell(h,0,"value + ' (CalculatorType)'")
var_Items.EnsureVisibleItem(h)
oG2antt.EndUpdate()
|
|
2236
|
Editors (ImageSize = 16, default)

OleObject oG2antt,rs,var_Appearance,var_ComboBox,var_Editor,var_Editor1,var_Editor10,var_Editor11,var_Editor12,var_Editor2,var_Editor3,var_Editor4,var_Editor5,var_Editor6,var_Editor7,var_Editor8,var_Editor9,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ImageSize = 16
oG2antt.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oG2antt.Columns.Add("Editors").Def(17,1)
var_Items = oG2antt.Items
var_Items.CellEditor(var_Items.AddItem("(ReadOnly)"),0).EditType = 0
var_Items.CellEditor(var_Items.AddItem("(EditType)"),0).EditType = 1
h = var_Items.AddItem("Value 1")
var_Editor = var_Items.CellEditor(h,0)
var_Editor.EditType = 2
var_Editor.AddItem(1,"Value 1",1)
var_Editor.AddItem(2,"Value 2",2)
var_Editor.AddItem(3,"Value 3",3)
var_Items.FormatCell(h,0,"value + ' (DropDownType)'")
h = var_Items.AddItem(1)
var_Editor1 = var_Items.CellEditor(h,0)
var_Editor1.EditType = 3
var_Editor1.DropDownAutoWidth = 0
var_Editor1.AddItem(1,"Nancy Davolio",1)
var_Editor1.AddItem(2,"Andrew Fuller",2)
var_Editor1.AddItem(3,"Janet Leverling",3)
var_Editor1.AddItem(4,"Peacock Margaret",3)
var_Editor1.AddItem(5,"Steven Buchanan",2)
var_Editor1.AddItem(6,"Michael Suyama",1)
var_Editor1.AddItem(7,"Robert King",2)
var_Editor1.AddItem(8,"Laura Callahan",3)
var_Editor1.AddItem(9,"Anne Dodsworth",2)
var_Items.FormatCell(h,0,"value + ' (DropDownList - single column list)'")
h = var_Items.AddItem(1)
var_Editor2 = var_Items.CellEditor(h,0)
var_Editor2.EditType = 3
var_Editor2.DropDownAutoWidth = 0
var_Editor2.AddItem(1,"Nancy Davolio",1)
var_Editor2.AddItem(2,"Andrew Fuller",2)
var_Editor2.InsertItem(3,"Janet Leverling",3,2)
var_Editor2.InsertItem(4,"Peacock Margaret",3,2)
var_Editor2.InsertItem(5,"Steven Buchanan",2,2)
var_Editor2.InsertItem(6,"Michael Suyama",1,5)
var_Editor2.InsertItem(7,"Robert King",2,2)
var_Editor2.InsertItem(8,"Laura Callahan",3,2)
var_Editor2.InsertItem(9,"Anne Dodsworth",2,5)
var_Editor2.ExpandAll()
var_Items.FormatCell(h,0,"value + ' (DropDownList - single column tree)'")
h = var_Items.AddItem(1)
var_Editor3 = var_Items.CellEditor(h,0)
var_Editor3.EditType = 3
var_Editor3.DropDownAutoWidth = 0
var_Editor3.Option(57,"Name¦Title¦City¦Phone")
var_Editor3.Option(58,"312¦¦¦96")
var_Editor3.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
var_Editor3.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
var_Editor3.AddItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3)
var_Editor3.AddItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3)
var_Editor3.AddItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2)
var_Editor3.AddItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1)
var_Editor3.AddItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2)
var_Editor3.AddItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3)
var_Editor3.AddItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2)
var_Items.FormatCell(h,0,"value + ' (DropDownList - multiple columns list)'")
h = var_Items.AddItem(1)
var_Editor4 = var_Items.CellEditor(h,0)
var_Editor4.EditType = 3
var_Editor4.DropDownAutoWidth = 0
var_Editor4.Option(57,"Name¦Title¦City¦Phone")
var_Editor4.Option(58,"312¦¦¦96")
var_Editor4.AddItem(1,"Nancy Davolio¦Sales Representative¦Seattle¦(206) 555-9857",1)
var_Editor4.AddItem(2,"Andrew Fuller¦<b>Vice President</b>, Sales¦Tacoma¦(206) 555-9482",2)
var_Editor4.InsertItem(3,"Janet Leverling¦Sales Representative¦Kirkland¦(206) 555-3412",3,2)
var_Editor4.InsertItem(4,"Peacock Margaret¦Sales Representative¦Redmond¦(206) 555-8122",3,2)
var_Editor4.InsertItem(5,"Steven Buchanan¦Sales Manager¦London¦(71) 555-4848",2,2)
var_Editor4.InsertItem(6,"Michael Suyama¦Sales Representative¦London¦(71) 555-7773",1,5)
var_Editor4.InsertItem(7,"Robert King¦Sales Representative¦Kirkland¦(71) 555-5598",2,2)
var_Editor4.InsertItem(8,"Laura Callahan¦Inside Sales Coordinator¦Seattle¦(206) 555-1189",3,2)
var_Editor4.InsertItem(9,"Anne Dodsworth¦Sales Representative¦London¦(71) 555-4444",2,5)
var_Editor4.ExpandAll()
var_Items.FormatCell(h,0,"value + ' (DropDownList - multiple columns tree)'")
h = var_Items.AddItem(100)
var_Items.CellEditor(h,0).EditType = 4
var_Items.FormatCell(h,0,"value + ' (SpinType)'")
var_Items.CellEditor(var_Items.AddItem("(MemoType)"),0).EditType = 5
h = var_Items.AddItem(3)
var_Editor5 = var_Items.CellEditor(h,0)
var_Editor5.EditType = 6
var_Editor5.AddItem(1,"Border",1)
var_Editor5.AddItem(2,"Single",2)
var_Editor5.AddItem(4,"Frame",3)
var_Items.FormatCell(h,0,"value + ' (CheckListType)'")
h = var_Items.AddItem("193.226.40.161")
var_Editor6 = var_Items.CellEditor(h,0)
var_Editor6.Mask = "{0,255}.{0,255}.{0,255}.{0,255}"
var_Editor6.EditType = 8
var_Items.FormatCell(h,0,"value + ' (MaskType)'")
h = var_Items.AddItem(65280)
var_Editor7 = var_Items.CellEditor(h,0)
var_Editor7.EditType = 9
var_Editor7.Mask = "`RGB(`{0,255}\,{0,255}\,{0,255}`)`;;0"
var_Items.FormatCell(h,0,"value + ' (ColorType)'")
h = var_Items.AddItem("Tahoma")
var_Items.CellEditor(h,0).EditType = 10
var_Items.FormatCell(h,0,"value + ' (FontType)'")
h = var_Items.AddItem("gBHJJGHA5MIwAEIe4AAAFhwbiAliQwig7ixFjBQjRbjhljxwkB7kSFkiQkyblCllSwli7lzFmDQmTbmjlmzwnD7nQBnk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1YhgAEL5AgBhj/AAssMJthABFof4JDhIWCgYKDBATFT8M6hUIFAQAEQCCDwYF/QoWDZCRBgOKgIYHCQXMisKBAEQAAgOBZaSgQhjERANKQiZhIWamYyIBQ6FzcNKxQLJT4ADA4RjwObAAidBYdHwABQgUxMQYZEI0cD4OgnYKaKyzIRFNQx2YCKoFHScYD0ADXQwUAgwLoLQDqaCWBJoNQ9NBxFJTVQORgiarqSABbamGwtDAwBUWhQmqYALnOFQvGYPA4m6AwKhkZxKj2PBWC0SZCgmVY6CwIJgieBAniubRKHgaYgiwQwGiCfxGDWbBRmGZYIi2VwGnAexxGUSwUFiaR+hQPbBgOCoLCIHh4DAARCmQG4AlgNxuhwWgpFAEQUhuOxOk0NrhAaQoBmgPYdFSIZPjYGYbn+HhgEoAA7HMBIOjUM51AoPojHkEwVlET5slgWZtAEUBdjeSoeF6X5/rQRRSi+QB6GychsEAfZshKYABGQZorlAOgMBqEgAjYHB2jqSoigmYBLk+QZnBqGhggAEwImgbojgoIwSE+MxUHiS4REQCQWluD48B+JJoL+YQikuaI9AALgLmsJQfnSdAvDkCJEhIIIBgOegLEiPBqCyCAAjcCwgAAIJBhQBQkHGL4gDaNBokkZQMiwUAuioJQiCAQYsHMcwwEIeoigAYIogsGIwFKIYICIWguEoPgQhsawBASGgwCuJwLH8K4LigAIaDwbxMAOKxbisPwfASQATFASoagIEYwgcSoKGiAA/mEdIuiGPxCmObIlhMIJNHONxFH8EpPCGeB+noEpBBSSRjCsPZEiyKhgjAH5whSdLEjwDxjC8TxVEMFRzFWJJZBUSI0gQEQLBOM4VHkIg1D0CA" &
+"JDQNg/p4AAdoC")
var_Items.CellEditor(h,0).EditType = 11
var_Items.FormatCell(h,0,"value + ' (PictureType)'")
var_Items.CellEditor(var_Items.AddItem("(ButtonType)"),0).EditType = 12
h = var_Items.AddItem(25)
var_Items.CellEditor(h,0).EditType = 13
var_Items.FormatCell(h,0,"value + ' (ProgressBarType)'")
h = var_Items.AddItem("Value 1")
var_Editor8 = var_Items.CellEditor(h,0)
var_Editor8.EditType = 14
var_Editor8.AddItem(1,"Value 1",1)
var_Editor8.AddItem(2,"Value 2",2)
var_Editor8.AddItem(3,"Value 3",3)
var_Items.FormatCell(h,0,"value + ' (PickEditType)'")
var_Items.CellEditor(var_Items.AddItem("(LinkEditType)"),0).EditType = 15
var_Editor9 = var_Items.CellEditor(var_Items.AddItem("(UserEditorType)"),0)
var_Editor9.EditType = 16
var_Editor9.UserEditor("Exontrol.ComboBox","")
var_ComboBox = var_Editor9.UserEditorObject
var_ComboBox.BeginUpdate()
var_ComboBox.LabelHeight = oG2antt.DefaultItemHeight
var_ComboBox.Style = 2
var_ComboBox.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
var_ComboBox.DataSource = rs
var_ComboBox.MinHeightList = 128
var_ComboBox.SearchColumnIndex = 0
var_ComboBox.UseTabKey = false
var_ComboBox.EndUpdate()
h = var_Items.AddItem(255)
var_Editor10 = var_Items.CellEditor(h,0)
var_Editor10.EditType = 17
var_Editor10.Option(4,true)
var_Items.FormatCell(h,0,"value + ' (ColorListType)'")
var_Items.CellEditor(var_Items.AddItem(65280),0).EditType = 17
var_Items.CellEditor(var_Items.AddItem("(MemoDropDownType)"),0).EditType = 18
var_Editor11 = var_Items.CellEditor(var_Items.AddItem(-1),0)
var_Editor11.EditType = 19
var_Editor11.Option(17,1)
h = var_Items.AddItem(50)
var_Editor12 = var_Items.CellEditor(h,0)
var_Editor12.EditType = 20
var_Editor12.Option(41,-60)
var_Editor12.Option(53,10)
var_Editor12.Option(63,2)
var_Items.FormatCell(h,0,"value + ' (SliderType)'")
h = var_Items.AddItem(100)
var_Items.CellEditor(h,0).EditType = 21
var_Items.FormatCell(h,0,"value + ' (CalculatorType)'")
var_Items.EnsureVisibleItem(h)
oG2antt.EndUpdate()
|
|
2235
|
Is it possible to limit the overlaid to two rows only

OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 2006-09-17
var_Chart.PaneWidth(false,64)
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").OverlaidType = 4
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task")
var_Items.AddBar(h1,"Task",2006-09-26,2006-10-06,"K1","K1")
var_Items.AddBar(h1,"Task",2006-10-05,2006-10-10,"K3","K2")
var_Items.AddBar(h1,"Task",2006-09-21,2006-09-27,"T1","T")
var_Items.ItemBar(0,"<T*>",33,65280)
var_Items.ItemBar(0,"<K*>",52,"Level0")
var_Items.ItemBar(0,"<T*>",52,"Level1")
var_Items.ItemMaxHeight(h1,26)
oG2antt.EndUpdate()
|
|
2234
|
Is it possible to sort the bars

OleObject oG2antt,var_Chart,var_Column,var_Items
any h1,h2,h3,h4,h5
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.AntiAliasing = true
oG2antt.Columns.Add("Task").AllowSort = false
var_Column = oG2antt.Columns.Add("Name")
var_Column.Def(18,0)
var_Column.SortType = 0
var_Column.Visible = false
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2000-12-31
var_Chart.PaneWidth(false,48)
var_Chart.LevelCount = 2
var_Chart.Bars.Item("Task").Pattern = 1
var_Chart.Bars.Copy("Task","Red").Color = RGB(255,0,0)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingDaysColor = RGB(224,224,224)
var_Chart.LinksStyle = 0
var_Items = oG2antt.Items
var_Items.AllowCellValueToItemBar = true
h1 = var_Items.AddItem("Task 1")
var_Items.AddBar(h1,"Task",2001-01-02,2001-01-04)
h2 = var_Items.AddItem("Task 2")
var_Items.AddBar(h2,"Red",2001-01-02,2001-01-05)
h3 = var_Items.AddItem("Task 3")
var_Items.AddBar(h3,"Task",2001-01-02,2001-01-05)
h4 = var_Items.AddItem("Task 4")
var_Items.AddBar(h4,"Red",2001-01-02,2001-01-05)
h5 = var_Items.AddItem("Task 5")
var_Items.AddBar(h5,"Red",2001-01-02,2001-01-05)
var_Items.AddLink("L1",h1,"",h3,"")
var_Items.AddLink("L2",h2,"",h4,"")
var_Items.AddLink("L3",h3,"",h4,"")
var_Items.AddLink("L4",h4,"",h5,"")
var_Items.SchedulePDM(0,"")
oG2antt.Chart.ShowLinks = 1
oG2antt.Columns.Item("Name").SortOrder = 1
oG2antt.EndUpdate()
|
|
2233
|
Re-order the cell's caption, icons and images/pictures

OleObject oG2antt,var_Column,var_Column1,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Images("gBJJgBAICAADAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEahkZAIAEEbjMjlErlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrlTiFdib/sNjr9gs1nldlrlqtFtt0stlguNvulyh91ud1vVVvNuvt7wFHr9/vl3luEwOJouIq+Dw2KyGRyWTymVy2XzGZzUuiw+lmej0gkUaksljaAnmDcD/cEbf7w1+ufD/fEbeB028bYAO3enB6AB++4EoA4A4sb4vHjXJ4nG5vKAHA4ca6XBjTAD/Y2x/eB/jcB")
var_Column = oG2antt.Columns.Add("ToLeft")
var_Column.Def(0,true)
var_Column1 = oG2antt.Columns.Add("ToRight")
var_Column1.Def(0,true)
var_Column1.Def(34,"caption,picture,icons,icon,check")
oG2antt.DefaultItemHeight = 32
oG2antt.DrawGridLines = 2
oG2antt.HeaderAppearance = 4
var_Items = oG2antt.Items
h = var_Items.AddItem("Caption")
var_Items.CellImage(h,0,2)
var_Items.CellImages(h,0,"1,2")
var_Items.CellPicture(h,0,oG2antt.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" &
+"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" &
+"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" &
+"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" &
+"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" &
+"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" &
+"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" &
+"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" &
+"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"))
var_Items.CellValue(h,1,var_Items.CellValue(h,0))
var_Items.CellHAlignment(h,1,2)
var_Items.CellImage(h,1,var_Items.CellImage(h,0))
var_Items.CellImages(h,1,"2,1")
var_Items.CellPicture(h,1,var_Items.CellPicture(h,0))
h = var_Items.AddItem("<b>HTML</b> <off 4>Caption")
var_Items.CellValueFormat(h,0,1)
var_Items.CellImage(h,0,2)
var_Items.CellImages(h,0,"1,2")
var_Items.CellPicture(h,0,oG2antt.ExecuteTemplate("loadpicture(`gCJKBOI4NBQaBQAhQNJJIIhShQAEEREAIA0ROZ6PT0hQKYZpIZDKBJkIgKByN5mNJsMsKPABVqXBI4KjrD7HL6GWKPJKiCIhMiySidKxbOzZZJWMLsGL2FqyLjZMonNa2CyiZDOUqsQqUEq0ZCNISFXDIFxzZ4hUrbdrefZ/fz3ZgzZ75Tz3XjvHZnZznPieb55AKgAqmRyOOzEhR7XirWaWQQMTa+QIhDbZOZAAoYUCPDAQG7FXI4JRrNCoIRdPyyFr0AYifDUKZ+PCufK4RReALLUbtdBHSrGTCCNKqT4MbRqUxxQx+CAAEQ2VCBbxqGaLYDZNgzFbCbLDarRCrqMYMM6cWqpHKUDqhZjnVijEoLcp0FCjVg2OYhTjN/QWk4bo4iseBsAcABIDoPA5g2HgADIkQfDCNxwkEQYnFmAIAB4OJHGcKAPioGRKFKdh2g6UB8iiZ5QkYQp3gKWhDlsWYmAARBcgCIAUniVpmiSA5AF3A4wG8P41nGWwDDAW4MAAIpSG+bRzBoGx3AeCJhh6C4ljCUJGnSRBUFKAIQA6EgIHMWBoHqYgAngHJDCALBmhCCAfHOARAScUBvAmc5zHYXxoguXQ8DEMIAH8dI8HmP4/AyQJAEAYAoHqRByEQGJiECBAzAkKIpBYNIcikAp8kcZhDn4EBChmUoMgqHIqhiWoIgaDImgyVQImaRw/F0EZGCcSw3DaM4Kn6GBBhwYYZDGZo3C+RgOAmNQnhYeYqgsTZenEVgSFYLo2CydhGg4OROF2HJjlydR7i+cJjDGFo8BgHgVl4Po+DufJRgcbQOlkCxyKuCJNAsdwIhSC4mgieYKkeHJWD0Ih8BQaYYkkMYppwTg0EsFhJC0SxEkgeodDSFpTheV5SDgLBIieRIigyVo5CeOpymoWhtEQfRACMR4zE2KxRnsV5dF2ehFCeC50G+GBkBiZgaCUGYnBySY+BsdIuEkJJJDSSRsjGeYqEWOhliYVYOHWDYbFuNhFmcS5si" &
+"qbZrnGLYOh0DpPhyXo7D8d4ZHGXR1CcdRAnsMh7GELwIHiSx7CiXY0HYNZ1nOcoPg0SB+CWLwwGqUpbFAQJwEeEImlCVQwk4cJxAiFRIhMS4ulGYRRlmMQVDEHZxG8YxXhIaQSniLhIiaGwnDiJZGicZYnjeZw8D6OoSkWEIthwI4emudwtGwepNhuLQ3F8Zojm4bQrhALo0D0HZwCcJwoimeI0ASWR6CAJkJQORfAiFcLIXgahaiGCgMsKIpw8DPH8H4Pj2BhjrBMGQGYfxFjuEGIsB4rxbg+DSFsPAxBtChHoAQaYmRojVG0D0e6JALjVD2K0F4qxfjjGyPIRY/QXi1AOAILwFQGgOF8KYDwOgdBsHmCYcobRtjIHoGgZAmBgi7HgPcWoHxTAmCQCcVwTgDB+FYJgfQMAOj0F2PoZgkRMjeKQLkWATwdDzEkPMF4FxzAXDGJYfAlgPAuB+FkeIWxuizC0LkUwvQbD9ByHIDouxvBCBgCMCAvh4CXCMEgSA0BJDEH+AsfwMgfjhDeL0Ro/xkgvH4JMXA7RYjyAONgPAWhfjyCuBEcAFRSAWE4BIOwEAUgTCaIYfA4wSBUAcAsDowQOBFA4J0Hg9h2B4EmCQTYVBdB0FwIwU4rByjJGmHIRQ8gJAKB4IoZgShaDKAQOUIolQkjVBuGoSw6hugaFaJoeoWgajaDKDoO4dB5j0FcJ0Zw1Ang3CQDEdgNQnA6EmHgGw4QuCiCSAKFIXBgilEwGcLAZAtDmC0N0WgLhaApFiK0HgfxniuGKP4GIvhrhhGgHEZgaRtB5GSBUcIhg5BnHkOAeQFB5A6DiEEao2xoDHH0KIQ4bxYBfFEP8RogB5BfA8AQHwvwqAZBIBURgCgwgPAqAkKYCgfgTHCBwDIegcgjFUDQXQPQzA4DsCkDwnRABNAwE8OgTw5C6AkJEPgPRSg+DqCANoMRBjuHUKEJglQWDrHYOATg3BuDGDWEMa4CQbj3HMB0Z4Pw5jLFuCAWYsB/D2DgBEUQmB" &
+"1iuDEMkfI0hUCyEkPIfwihKgqGsGobIGhNhfFGGoZY6gDDuGWDceANA1A2DyDUM4txaA/EwG0bo0wTDXEcH8Sg/BcD2GSHQC4pgtiuGOOkNIRg3hbG+MIGYjhzgaBeHwL4FgHAMAYFIfgJh4nJBQGkfAwRNiFAiO4KIlhoiKFiOoO4EwPiYGONUE4RATg6BOMcUwEApgZGmP4X4lxnjYGaLIZg7RNirH6FQG47xZCAC6OQLK5B1BYF8LgOQZAqh0FqGcBo/xMhpE6HsXomQwBKCwIcfA6w/DxA+IURAIxwgmBSCMKoJgOhFD0JMeIkQdhREwFAEQKRFioAYKkJIqQlhpBYFEPYUQui0GCGgFI9BlCOAUDoS4nRhA7HOOkFYdguhgEgGYUgZB2DeE6IIYIMQEgyAiPYHgYgnBlFiNsPYghKiODqISfddhPgVEOCQE4hg5iWHWPEfwfB3BgFYPkAIWQPAOC8BIb1MwrD+QsNEQ43ACAMAKGUQgsBhBoHCGUSNrxBBoEqNgGo8QMAJF+MMOwRxGCOFUBwHYdhODvDwMEBILgk21AKKkOI6RrgyD6LIDoJxNjkDUOQF4yAXgoC4FMXgqhKCiE4KACQow9D5CoJgLQiA9CwEMLUYwOxmhAFaEAdoSwdBBF0CEPQEWWDrGOBoEgGhTAaDyBsPoNgXA4CmHIWw+guCDCSJsNIjxsgADcNQPg2hxC2FKLACo2hNDFEMMcKw/BeCcE6LYXoGRvDJGCN8GIxgUjYAyOUbg6BpDrB0OYWw5AgjtGSOoEofAgjRG2NgY4+RRCfBeKUN4qQvi7H+HAYAchwCOCWAcQQZBBFiG4EIUYww3CFFuEQSgRAlBdDMIwCQiRrCMGCMcIwxhuiKDeE0PAlxCC8GFZQS4YhIgaEkJYS43hLAxE8EkTodQUBbBWMcHoNxy0lHqOETYyAeDeD4I0AQlRhD0G2E0O4PgKCjHeEoSgmBKCGEsBUS4vxUA8C6M0K4ox7irD+O0VouhfD7FUA33I+gm" &
+"iXE0IsLY1gtipG0CQbQLQPjFDuDQHw2RtjFGsK0bw4x9j0CcO8N4/RtBnhSgvAcBehmAOh0ANgiAhAnhih8gwh1gbhugRhSBRhDhjh2Bvgyhfh3gPhThOBIBOA6B9gsAYAah+BdhlBWBtAuBoBThtB8gnhFheAlhcByh6BKhvAahNBnh5B1gJB1g+hCAsgAAbB1gOguAJhIAoAmhFBvqzACABh0BlgFggA6CaBvBQA7BDEHAaA0AABoAcgGBEACg5AAgYgZgLAIBKgFBBhWh9AggCAIBoBNgAANA9AJhwABBxBwAKAYAAALCJu9ADAYAFBLExBEAiBEgmBEgxBEANBENbhmgJh5gJBNgJgzgJBfgRAvAhpKhnAQg5AIpkARASA/ASKGAPBJhZBIAdBJAbARh7n4BIhshkAnAZDVgkBZAUg5AWh5AVB5AEgFAbBFA4BFACglA5hlAfAVAChVAtBVAig1AQh1ABBNB+gaAcgUA7AqAbAWgTg2gfB2gSB9AIBdA1BDh2BHAnBdAZg6Apgdh+h0g7lCBoAXh3BJBugahkBwBihkBkAsBYgtg/h7gNATBNgkhIgUhBg0gzI6BZgJRJglhvAvARgrAtBrALBbBFh2BxB2BZh9hFAcgOAcAdAcgCgcBzhcAVB7h9g5BlgxhohsArgDh5A8heA8BKh8hMB8gzB8APgPBmAdByAShQAVgUAWMMAaAThuATgpAWhNASgLARB3ASAwg+AsEwhiAoimBTBxhUAJhEAJhVhJBPhSBTBSBjgyhvBPlWAbgUgfhRhYBUAkAoBTAoBQgrgygfyhgTBShXBSgwhUh0hWgKhTguhQBphRAdhWAjhoBvg1gQA0g0A1AKACAehLgegzgrgmhcAmBahmB+A4AihzAhhLA6ArAFBrAfAbAyhbAPh2hYB7BzB8AOBDgwhTg+hnALAXB8hXBph3AxAPA/BPA2gLg7A8hxg+AlAXANB9ARB+A6B+h5gBgEBAg9BLhFBBAUghAWAhANhhhsgRgBARB" &
+"vgjAUgiALhjBpBig8hjhHgSA1ASBqgvA4gkhzAmgkglhRgnB7hlh8BKA0hNgxhMBtg7guh5gjAzhPAtB/BJgBBmhhBvAdhDAighg7g2glAzBlg+AVhUAVAphVAHhqURAGhvh7g0AgAahvA2FigMg2BhhaBrg6AMAegTA6AVi5B6BlgehNgMgoA9gigMAZA/hBgMgGg+hfgbAvAegSgbApgegXhZhqBagzBYgogfgwB/Cwg7hgh/hDA/gTg5B+gNh/gXh6B8hbh8B/hEhfASg2h/BHh6BfhZBbhuAjB/g9h7BbBth0h/gbh2Ayh/hAh+h/gnh/Ajh3AwgnA/gigPBzBPBVBegigfA1h8BPhshr1HgNhvAxB/hoBdgGgBhZh3sUhMh0gmh1hLg9hIgchQB7BthugQh5hbgugth6BTgLi/ALBkocoPgCA/BQBfhmh+hXhzA/hzh+g7B1hbgch/heh4gvhEg3hsBfBOgbA2B9ArhrANhPTSKXAMg7A+Bhh4AfgZh/AVhdg/hzB7BTBsgfh5B+gdhZh/g7oQBogSh/BMrPhUhYBshvheBfA9AThph7ANhvhNgog/hZBNg/hdhvgIAxhjB2hHBhhOBtg1gPBCg3hZBDAmhDg0gfhNhAg8xMhgBiBvkig7BGgKBHBDBfBJhDBWhPg6BPxKAvBOBUhPB5hMhLhAh0mXBXAFhhB/A3hXBIhwB9AAgUBKg4AHA8AMgdgDhuB8hGghhcACgUAAgOA4AAA8AQABh2BQAegHA2BOB9BYhxhrBAA/hfg7hah4BCBrAxgABkAdAcK4BtgsAshdhZCSAVglgFgbASgeB3AQAPhNhIFJ2TBnhahchDBBh9gQBogABSAlhhBUgbBLANBvA+hbh+gAgWBzB5BXBWhFh/knAAADgLAkgiAggqAsAEhigrA1g2AKAqgKBfAZgdh9g2BbhugjhUgCgtgBALAtAYy+AWhEgmgAhFgSAaT4gAASgaATAahIgxACB9ghhGgfgmBoAEB4gIg/ANBag" &
+"xAkhGBRA0gs3yBaBjTNAFBCBFBghCACAJAlhFh+AAAEgCAQgQg+h2g7Bbhdgdgdhdhxh7gGvUhbBHhah/B5ATAzh3BOtAWchuh3hOA9h3XvAfgbh0hfh8Brg6hegDB9BtnWDQByA4gkAGJIAZAEgcgFh8gvBJBSAdh0BLhqBLACAABHBtgwB2x8yngsg+gAByA2gAB8hxhvh6Byg+AFBp4nBShMgmBzANgAB8ACBZADARBLPVhQh7uKBOg/B7hqBUgphbA+AfALAygQYohXBZi2AThYhcAeBPhAuwhdgIBEgiB7B9YzhDA0AvAthIBAg8AeBfApAohKA/B2BRA+BYm/gGBCguAG5JhAhjZLAgAvgvhPg1gYgehmAbgLZQhDAjAjgjgOh5heAxzgABhx5Wgig0AfgQA/B13iBgBchVgrhXgVXFhbh9gKBdgugUAbXDgygsg+A/B+B8AqA6g6hahbBsANBmA/hCgmhegeSVgeADBwB+BKg+BnA0hwBxBihFh7BxBxAxAIgGACAiAYAMAKA/BPgnguAMgPBbBngak8B+hsgqAVBag2hnBOAoBWAJhYgsA2AchvAHhIEMAmgmAmAkAjhHgPB6hUBkhSAqApgpjehsBcgZhAhuAYBOBdAuAXAwgpgPBMBwAOB5AjB+AeAYBwANACghgnBTgph3h0B0BMB4h91BgMAJhxAmgSByhshbajBaWPgTgCAYA4ACWGg3g/AyBfgzhnhPBxA1hrhXBshehChChRBQBQAgAeAFBNAtg7h3hHB7h7B7A9BOgHBDgggfhrBEBHA+h9gRB+68hPAfg3huAoAzbAAiAGBZA7B2htAqB7hYgxgwhVgehOVIFFBRgchLhhgAA7BfBthdB9hkhkgkg0hyBlAKhBg3ABAgAZBEg4AcBWAGYIhzgXAEgDA6gmhphwAtgRBYBmBwBwBQAThBA3gvBXn3hrBDBuBcA/BugnANgEBLhKhCgzhwYzhAAiARAohGgHgggJgMg9gMBrA4g+A6BoAUhch" &
+"ug3BBgAhZAIBPBNApAFAFAFh6hZBZAZAWhMgkAkBEgyApb1BOAqBGBIBmATAShAhsgOgHBuhxh4gsBOhph2ArAfBmBLCWgigxgOhZhshtAMBrghhDgHgjgfrIB5ABBCBQAcAgV4gPhcgIBWhVhXgnhBApA4hVBXhngFhTLMgcgOhRgtAMh+hFh2h2gohnAsgshCg+rTAGgNhcgjgvwhAsA0BOA8gV4dBN8qBJh68rgUgoB2BdA6h5hTABhMgWAxhTg9A2guguhJBDB0g4B5hzBmsvhwgwgzgog4g4gDAmAygPBUhWAqANgbg3AmBAI2AOBzhDA8hmBKgxBIAFgAAJhbCuhGgKl7BwhwAmgcAKAigDh2gZAJArABANgDBegx5WgZADgwBGBEAkBegAg2AYg9gwKABtBmhPABBoBZAPgFhHBMAPhmB/B6bdhZhdhdhth1hh8lBGgIBEAUgOhEgKgVgrA0AngaAaBiBIgyB5A3gLgXBcAEhlJjAJgEAsAJAkgqqlhththThrhrhrBVBTAWhZhDhPhThIBWARg+Bn7Sg7A3gDhZAvAphEgegGgehuhpAJAyAJBZQ9gBggAAgAgwBDg3BCAAhkgTh0hkAAhLhthWhTgqAqhJBIAhhmAEgqgqgCgbBiB6h9BD8zhxhmABrOhfAqhMg7ghwiA4BSJNhMgqg4BEhkY8AjBphNATBaA6AtAwBYgEACBBiEBABIAggbg7gmh1AlglAlgahXBmhmB1BgBPBEAmAnwZgogyhVgmgABcgxsNBUAWAAB2B4AHBvA5h3B3ggAQBIAwg+hPhSgqBQCEA/gQBQA2htKUgfAJhFgkhkAYBtAIAMHpgbAasHg0gVAsBhhIgbBVAxAi/MgFBnAZBDBpB2ABgwADBWh3gchuBwBxhrhkB1BbhWAFAP5mBCghgTgnA8AgBV+OgqhSg2g1g3AnBOAcg+hNAYgbhHBRg8g6BjhjhjA2ADgdAdhTg/Aeg/hvA6h1h7A2gChLhKfjAdAxhahigYgMA" &
+"GAshzg5AAaYh/AGAjh2AChABwBOgwXnBFh/ApAzgT2GBZBGvTBHAjBGhAF0wAgsDi1w4Nza2UkyBUYiA+maxm6g1K32ad3s2Qg8AKlRaBlKD1wKE+rCCjSObAK8iGsFOrC0vR0lTeDV8IUatHu6GO2jkAHgAwgfgC5TYrVsKk2Y3MBRcpBQkgmOUuznY2FqKy0WSymXeX0ASwel0olHI5AwJ1mx0gL1mTXU6XS8Vpdj4hyg8BemDYZHqMFOUyYZTWP1WJ1CN1MTR6gH4cmysjKr2mlCqn3GuR+jDoJHGWlKkU+ajXpgg1yq2FQDFigSEBROwkCKnQwGwjliIU45x2HGyIB4dnM0UmUC+PhaLxefwOdia5zMT3+8wwYCQmEwdi4vQKqHKvigKHoKnc9Rs7GMDUOhhGOnAYjWkzKKRGyxsDUA01QCw0QCOF0uh0OkfRUMMbyRNwTBiCYZwKMIYyZAUkSlBYkxsCYAAHG4qwCBwMQfBYlxsNgsDhLEgwHA8PiPNg1ygP4uywIgMSwK4zSQG46BnFAATDJcL3IHM6DQBsPR3O83j/AsJyGH8w4ZJY5TsN8EAdFojTwJ0AAoA4MgATIMDqAcrQPMEwTDBgVy0LYtiuK8qyrFs6QtCocnLCs8wAGAChOGM+CZJ0HAaoQHQYocBiaHtJT3LEfgCLYIgQNYgw4IQiSaBcAABBEAB/DAXS4HgPAgLUSCzGkPjkIATyXPQoCeNYfR6Do7QGI8Zj+CAHiyCY2SkIQTSSCIyDQCkpDBJQJinMMuAUPgOxGOcpA/AkoTzJwyiYFMiDwJEsShFAURFCwJRVFceQXKQIS8P8STlBgLggAcrAQCQATjIgZA0JgVSxL0OAmKI6CpEc4SuOkeBeOwMRnLQuQhOApDJAImYmD44BPIgAzFMYiR3LcQw4JwqhQAknAMFAxwEEwJwUO4ljCHgmxzNwNQ3EU3ScLYEAACocDePwZgCLI+yFN8jg7FEQTtKMcwrAAOhgHw6SQI4OCmJgjDmNAjj" &
+"5Gw+wbHkkTpEw7gpFgIAA2sABJEUThEK4QhgIJAQ==`)"))
var_Items.CellValue(h,1,var_Items.CellValue(h,0))
var_Items.CellValueFormat(h,1,1)
var_Items.CellHAlignment(h,1,2)
var_Items.CellImage(h,1,var_Items.CellImage(h,0))
var_Items.CellImages(h,1,"2,1")
var_Items.CellPicture(h,1,var_Items.CellPicture(h,0))
oG2antt.EndUpdate()
|
|
2232
|
ImageSize property on 32 (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*begin event AddColumn(oleobject Column) - Fired after a new column has been added.*/
/*
Column.Def(48) = 2
Column.Def(49) = 2
oG2antt = ole_1.Object
*/
/*end event AddColumn*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.AddBar(Item,"Task",2022-01-02,2022-01-08,,"<img>1</img>")
*/
/*end event AddItem*/
OleObject oG2antt,var_Appearance,var_Chart,var_Column,var_Column1,var_Column2,var_Column3,var_Items
any h,hR
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ImageSize = 32
oG2antt.DefaultItemHeight = 36
oG2antt.HeaderHeight = oG2antt.DefaultItemHeight
oG2antt.SortBarHeight = oG2antt.DefaultItemHeight
oG2antt.Font.Size = 16
oG2antt.FilterBarFont.Size = oG2antt.Font.Size
oG2antt.ToolTipFont.Size = oG2antt.Font.Size
oG2antt.Indent = 26
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-01-01
var_Chart.Bars.Item("Task").Height = 22
oG2antt.Images("gBJJgBAIDAAEg4AEEKAD/hz/EMNh8TIRNGwAjEZAEXjAojKAjMLjABhkaABAk0plUrlktl0vmExmUzmk1m03nE5nU7nk9miAoE+oVDolFo1HpFJpU5h8Sf9OqFNqUOqNUqdPq9VrFWrlbr1QpdhAFAkFis1ntFptVrtkrpszrNvmVxqk3uVtm1kmF3sdBvF/wGBmV+j9BYGHwWJulfxdax2NyFdx2JlV6l9Nw7AAGZymdz2Cy2GxErvWcz9ivlwyV21cuxugwktzGIzmvwtl0+53U5y0a0Wazmmyu/3dCyOMyXHx/J5nIr9q3uyqnBxFN3G46ma4vb7mD2Ng4nZze00fDkHC7t7us2rOX5tguetpHRlmz4HVqnXk1PjHO+CMPo9MBMC+j2vC8j7wS8cFNI4kBo05UIvfCT/NsnsApU+0Fqg/T+oy/kPxC0sEQfErKQK96+w28UWRI8UGvO8sTLS9r2PWmsMJTDTask3CsIbIEQRA3shOXEEAO/GclJ9FEKrrA8FRbKMXRIlb0JxCkjS1LMswhCcvuel0cv26cSMa8Ufx+2sQwhEUoSXOCjSbLcnxjKc7sdKUVyq28NtVI71P9P7JxtQEapjQ6fzfM8zPfNE2PhIsLL63E40slk5y7N89LcyU9SvMb3SdUc6VJLj5VLVLfO/PS9KzNFHUa/0XyBD0dxlS9cxhMlTRSoNXypPErWDPyfNS+MwprRNO0FD8wVVZ1AI08URwVRjtJ1WCn21QkkUrXVLVPQS/XIkFgTxT9iONZ9xVTdq+L1eKg3kkF6Upe68XtfV51/MtrVjBlwYFL1ev8y1/P6/lyzzYl02wntj0RVFmS1Qa+M5as93QxEUW9e993rfmQ2+vy65M/mL1lhl/2bj2ByVduMtNhCJT9hdz41nN14Ld12Z9UjfI/oUAaGseiw6+uFLLhcVabJOS5RqOE0BHlZ5VnEr5fOMs3st+aa/bbRzrJGV51Y0b0DbqaWXZD90hIsPbjWu52+6Wyadpe66hhO+P/Xi" &
+"oW5rD8ZbrUZuVg6n1dsE/cXmewu1m9PVwnd35/nueXho/NaJzmjc61W76esuT77eG8pTquy9TwWH8LEzG8RDfFalx3Gcfvna9rvG/cptGLd9tuI6TZOP5Fiqi99vea+X4VRcBq/JZZtVQ9cwSs5lsXE372+a9z7PbfB3VVqHyvMctLto8uob6eV0m/cD6MN2v+T33t6sBut42vdv2bJ8a997x2maFJfK+qArbGJPEKE+1qTflMsIdW/GCJX17KcT6/czr/X+u1g29B7j/4BQfWkkx4zIHisjhPCmE0K4SwtXM+d4BvHRwNZOoBph9IJvPek9d40FoMJxf691jj2ywQQcHEWET4XJwkTszlVqm2GokewxtBT1DpQjRxDN0rUVDNKdC3lb6tzNOwh6upMSSYfv4YBCl/bsn9PxiFCEo7SI6Obc9HeOrnY8x4jtHtdpN4GRbaorhsbu18Pph5CiHymI0RpSXGJ/z2oUOxYxG858AyiI+bfJtuTcG5yelBJyT8okhqFd4a5yxL0rvulYtKCsZiWxWkc1s1cRoxxwhA31DLE0mR9l9HqX8fJgTDmFMVH0MIsRzVYnwnMi1dyzmhLt2kS2pxIiU62Wj5ptQGlSYFakLonTUJNLKaM5WzlffEkuFkk5wTrhVO2eE7G6lJhxFFYUZ55zmn0WuBCD4pzhirFCKkbomsOoIYmZx5p90LoYWGPdD5g0QmJRKYxbZ6zYoVQ2jVGylSak7KSkFH6RSjpHKFuU+YMyNo5SulkC6I0vonTCitMXPoEpVS2H5FQfEqp2R1opIgAEkJISYARTCukOhmPNI5Ex/wzGHUsicMwA1LHgQ90Y/KpoQHAD+pB/R4NzIaMAB9Xaw1gqaAOsh/A/ptIkWUfhGK1kZH8RgH5GqvgArqRmt4AAPrTroRofBGADkqr6Rmu4D7CEaHARiwpJrEEZsXXwlVjyMWRsaRqwdkLGNBABZmytmyMnaINZqyVpLR2ftKAAAdd6h2osbaskdiq4EZtgSmyNcbVW" &
+"RJNXe3AA7REar3b0stlAAXBtoRmvJGLjEYAHUWsFcwCD/rnaop9aEICMAPdK5hT6xpeuzdOtAgKuJeGfdq6ggEbkTvAP+p9UCHXrvKkcgIA==")
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAEhABfICg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsOatVqjG5sYjcGC3La9cz3Pq/bpuDCbMxuaK1TrYXr1TTrcofBDldAxXRKDxRDWVhLnYOw9i6XxzjuXprCaOoKB6EwbiCZZCGOdZYlcT4xHmbhMnwNxtn+G5bmqdZ7n4Pw/i+X5zm+dQ9g4CAFjsfAJheOI8HsDoWDWTB/lwSAQkmA5PEgRYoDyDwYFYFoFmGCBmBqBphDgRJ0gOTIYBGRB/lyRh0iSCZbjYWJzgWDwIjYLoLmMCJGDKDJjBgWgqG6YhyhGHRzA2aJ1mCABOAiOJvhCZBJBYRoRmSCQmEqEQimkAZgg8TZnDCV4UkmCUmBKZYJGYWoWCUUhiFMNZckNUh2GENoaGaGZmgmJhqhqZpGGIEx2GYIxSGGGJdggWJth2Z4JmYeoemeSZ2H6H4hGmQhihyTRHGYLg7CiCgmgqIpokoNoOiOaJ4jqAochqaZGgaCxpAoZoaiaaJqEmWIcGgShcnCJwqEqFoR3YOoFlgchflqNouiuawHmWSYqGkWZQhcatzmaOoumuSp2j6L5bBaKo0GQKRnGGCxqiyCwmkqMpsksNpOGUGI7A0ew1G0Rxlg0PptgsZuDG2Sx2l6N5tnYNZZjUDRXDCVo5l2FoymqOpukuNpujubwLjmWY5k0ZwxkaFxYlWdp6j6b5Lnafo/nABQdg2FxcUsY5BkmXAkmeQpckwNRrkKTh" &
+"8CSHZBk4NwyC4KxxgMDwakOMZDn8GgwnGAo2C4cwthMcwmCcMoHBMHRehwTIghySYNksZwcH4HBMEsHx5hyPItiweYxnwSZEH4Mozn0fR+DMAo7EYJ50gkdZelKdNql2UgJn0GIukwH4HicQRai2GI4mSVpNl0dZGledgNgcYpYDWUx3FsOQi5YV5anaTY3G6W53A2RxylydxFjiaxEFCCgBBAQ==")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAEhABcoFg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEokiEN5NCKfJ9DyTRjnScg1CEYxOBmBpPCgagdgcIZoHoGIFA4AxQkCAxKAgKBwgGSpIBCZhjF2E5UnQPQMiMCJBCIBwxkSQgsgo+JtDKT4ziiQw+k6EwAnsOgLnkHI+yCQ4iEuE4klkPhShEJBpAoPgymOMoaDgHBjFMBgyD0HYTiCZSZhIIIGC4ChiHSew5kwM5omILZPiOBI0hwZw5kodIdA+M4Uj4PxOmMSJ9DuTQzmyZgviceZagaHVfj4awwmaAh2GUIYmCOEZZDaDRDFGdwcg4EwyHMN4LBOaJbCoaZqgKH8qkMfIyD8DozDyfA7A0Coui0OpMmOZJdCsahKg6NooioChwmEMxLEoXJbDUTRXGSUgykyMgQG0GpPHMdI3D4TRCgSeQ0kmaw+lGNAtCOZJVCiT5DhyRQwAqMg0EoDBBGEGAsASC5yiSCw+k4Mp6lWNQuksTpRjMTxDGzJwGmGMpDDKXYTECSAxl6Q5olkK4PgMMIVkASRMBMBgzEkaZEjsNALhIZA6AeQB" &
+"gk0ZJEgAAJ0CIAgODMNIsD6DRih9uYwFyAwfCUb5ijmbI+gwdxkk8MZMGeMpPCkDxzBiC5MHMPJLDSSROFMLIoBEQogEMFJPnENYQGgE4DCOaJfC7tYkhGTQ0kyWwykuXpMiyRpKjKR4wngM4JmOWJACCdYtHMWw+Eych4nINYLAEYA8AgdAEEsQZajaQoog4GxPiMVIolcdxNG8XZVkmNoRwWRVBlFeFEeAZQJgnFiHgHwcAhjhHgGMSI5xki2CyA4EQsA3i0HkBsLwKRFgAHcPkHopBJBcBeDUYI7xyDOHqKkWo2hLCsDIBIY4qQ5A8DoMMYwOAqCSBGKgU4yB2iDBwIgB4hxQgAAWNgBoAgsBdEcBUQ4sQ9A/HqD0JI8RpBzH2OYVgahLBHFiJQJweQiDhDUE4SAARQAzFsG0EQwA6AOWSBkFgVAIBCHeGERQFQiCQHeFkC4vkiB8DyB4F4QxVDvGMNEOQexMjlBeOAKQiQLgfDA7QEAaRiBdEkH8TI7AZiFBAGYBIABWjYBiGACioQ4C1A+AMMgWhfgxHgPsT4URIB0COKgPgjRwiAB8AYUArxBgCF6J4GY5hrAOCAPAAoGRRCsCIMEXATXfgAF8BMJwURuEQDgD4Q4OBoAeHGFgLIwQrC2D0JoSQ+QvhrHoSgQI8AbDFGID8C4Ah6BQAQAASACwgCYCMAUMARAvCKAiAMCAokeCKBEOAKgCBoDaHuMsEAqwJDiACDURg8R6gPCyDofYWAhgoDIJ4ZAuhoiGAYGgRoQw/A0GMMga4GwxiEDeIYYInATCDBQAoBAwAoDlA0KMBoVRGiDGwDQUYIRsgaGGDgM4LAwDWB8EcIA1APhjEgGQVwgRIgjFIIQHokgZA+CSEkLIKQSjHAwMsCwDAsAEB2ABTIwRwD6A8CMToSxkAxE4HYIw+BsgbBEDAHYBwojCBoIYFgXSjABE4MsHIbQWhlGILQS4UhvBdAUKEEwHgxDAAABQQQUAhgKHiDwE4JS4A7BGLQZwCR4g" &
+"aBEMUYAqgKApHgGwVAIRNgvBMMQXImwZDtE4I8UIyAZCDCAE8AwrhgAdEEBACQLRCg4FEB4AYtA7CdEiPQMoJAMDNCkOMCAXAFDhH0D0Q4EgfAaGSK4NYzRUj9BuCgAgswOBjB4Fqpw8B2ADAwE4A4Qx2DAE6JIaQPQGhAGKBcIQ5B5gHByKIFARwADbAyKUfgdBKBBGyEcVIAB/ijHoIoSA0gdBNl+OATYERZgBGSDYWIWAUCEGKA4FAhR7CIBtYQGYZg4CMAiKEcAOwkBjHWE8Z4lQgA+DkBoTohwwCeAaMEEgBQCCABgHMRwQRhhMEWFQd4HwZgwDqFESItAbAGEANCpINAzANCCJkK4ah+heFYBURwsQrS2CsMYMoWGBhYDWI0EInQgiApXaOVI1QFDsC8MUNoMBMA1HMJga4eh+BeAWOgNNowGjYzCGAAwax+iJBeBVT4gxoBIAGFsJFBxgBiGKFkKQ7g5DFFQEcAo4AzDDACKEQQLgCiJDYB0MgRBCCQAgQEA==")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAEhABQ4Fg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziaQAGgkNQwCSLIwjNIsBxPFKVQChEYxSjKA40SJNUgyj6CCY+QLIE5PfQgAL9I6eJABCCSQKkYx0HScRiwPBIbAZAYhCZqaKhWgkKI/WBQIABRDVLx5ESiLRtKy7Mq2bpvXBcNxXHalaztO68LxvKyqHb5fJ/PpgL4YHgmC4NQ7EMRwF6rfbyfZ7Xg/ORPTijZ4sdzMHTzJyscx3HqfaBoOaZU5eMLceTUMofHIndxCcasPbsLpOS5LNKsaxmWLYdhFdTxQi6LpvfA8BwXC6JY7heRYRbFbYxRjGNi1TS7G4nGKd5WGuL4UHwI4VkaYxii8V4pgQMgVBQdQ5iCTYGi8T4vlWbJ3nuPg+l+H5AlSCg6ByPBoE8Ap3jqYxhBido5g0OgOGOGI4CsSpCCAcgcAuEosiYN5NHMOJ+D4TpTnSeQ7CEY4uBmBpPhgagdgcIZoHibIEyUBJZDQIJShoCgcCAcoyAQOYYlcZJ1D0DxDCiQgwEiAZMHEMJLFKPJ9D2DoDnidQ4k+Y5QmKEROBkIhKD0JIZDIS4TGUCQuEeEJjnOIg8CuY4RkYNgwGMM5RllGpThDRYIGKZIpCkJFUH0PINyWcQ3CaaZCG+HBnEOTJhD8Tx4GoeQ/GcaZSHOH5nCmQhshoZhihYYwhiYA4RlkNoNEMUZ3ByDjwEsPxOnMaJ9DuDR6F6GYmCmKh0nANtMioP4Gg8aoSiIO5NhodociqaY6GaFYkEyOg8lsNRNTaUgykyMgQG0GpPiONJbD8DpDEyfA6k0KwOkWMQsGsAJU0SagwkoJQJDIPISCQCJTGSUwyGaM4KkmMgtksHpFjAZ4TGCBAbgaSpcksdhNAMIJHHsD5TjSWWMAMOpwjyLwbk6cAz0KRJiDkDYzESCwiggcgcgYIQwCIEINCMCITj6TVxkMXp2j0cQLlCTo7E2F4" &
+"ymkMZdhMPJHDGHpLAyVg+k4UwrCCSIyByDJ8DuDY8CiWY0kiXAXC6QJwFKGIjCeJpjgyezjlyDw6klHx5myRoMGwZwbkcToTEiew4kwbQfEmUgPkOKJUD4DpTHSHQmgkXI/ASTA1g0XIEDMTBimyfI7jSLYHEiUoPk0Fw/kadAsHGao8A0A5smEMJ2mNyg5gzJZwDgCpChyIZVyIZwFCMJEPASRkBqE+IcHInRcDxA2H4bIsx0AtDsIBpwZwYicD6BscwDwUBgHCIYaIfgtiVH2O4WgUwJjEFeAEQA7y4hMCiBMS4aRdB9A4CYE4LxljyBMHcDItBxinDCLcTYmgejBFQ9UTg9gFBOEmAQTI7A4iZGMGkQAWQ7jYA2HIL8BRAjDG4HcCwARbjZHiNoDw1nLDnGyNINQ+wjCpBMEgcovQUgICQJEcgWRuBvAyJ4d4ugpCUAINcHogxIgnDiM4N4axzD3F2JMTY/hRqYF6FsWIxhYAGGoAALQYgYirBwBEBwpAjBEAAIEIYsA2gOHCMAGgXAACIDmMITAUgFABH0D0I4WwvhNFGMAOIvxRD2GKNcMA8gjAPDCPwBogRPAxA8PgRwZRICYDED8RAXQEghEAN8DIgwIBdB4JYWwMgtiQHoFQKAiRFguFKGwGQhglDsEOVwEQQRkCKBwOIHgSREDRBYHEXQcQdD7GIGARQHRxipBrMobgewDCUCADsEYWAzgMHKHQDQxxsDzA6EMfAeQHB4GQDkUYPA0iECiKoGgRhcDdA2GMQA8AOCjDSPgHI4QnApAKBICwHg1A+BcAwcYsgbjGGQNkCIgRsA6EcBEWANADjsB0B8YYzQQDIGSBcEYZBCCPEkFIHQSgkgZAwG4IwBAbAYGGAgL4Ch4g8BOCQAA2KKC0GcAke4AAXAFCoHkDw4xbBFEcJkE4JRSiEFeJYKQVRMgJHODwX4xAgC/AsIIZAeAHDRG0HYI40RKCLEGDUI4jAghwBWIceA+whCpHMFYZYOQxglDMHMBQGxYj" &
+"VHiAoBIPgfgHGwPsHYJRSB6A0IERQLhCjJHMA4OQoAoCOACLYGYSx8DpBQIMWQdRnDRH+DsE4fB3CeAmM67kAAXBFEIDYDI7wLBtEoEIfYNwjiUGGJQYQMAjCHEAO0C4zxW29CoCgfIxR9AKA6J8BgUAIhDGMIoJ40hqgwCgKETgnBhhqCGI0AIqgZhGDANQDIlBDCRGkCoJISR0g1BSKQOgfAzBRG0DYHARh4DeDAOwANuw8ApCKKkYg/RPhjBsH0J4yg5hPGWN0GwFBHQBFaDoQIURljFAoB4GgzRVzbBECQFQRQoguHGHANwDRdCKy8CgSIGwhhoDYJYYI1giBICSAEgI=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oG2antt.BackColorHeader = 80135878 /*0x4c6c6c6*/
oG2antt.SelBackColor = 67108864 /*0x4000000*/
oG2antt.SelForeColor = RGB(0,0,1)
oG2antt.CheckImage(0,16777216)
oG2antt.CheckImage(1,33554432)
oG2antt.CheckImage(2,50331648)
oG2antt.Background(20,oG2antt.SelBackColor)
oG2antt.Background(21,oG2antt.SelForeColor)
oG2antt.Background(26,oG2antt.BackColor)
oG2antt.Background(27,oG2antt.ForeColor)
oG2antt.Background(32,-1)
oG2antt.Background(0,67108864 /*0x4000000*/)
oG2antt.Background(41,67174657 /*0x4010101*/)
oG2antt.Background(1,67109119 /*0x40000ff*/)
oG2antt.HeaderAppearance = 4
oG2antt.ShowFocusRect = false
oG2antt.SortBarVisible = true
oG2antt.AllowGroupBy = true
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.FilterBarDropDownHeight = 1
var_Column = oG2antt.Columns.Add("Check")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.Width = 128
var_Column.DisplayFilterButton = true
var_Column.FilterList = 256
var_Column1 = oG2antt.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = false
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oG2antt.Columns.Add("Image")
var_Column2.DisplayFilterButton = true
var_Column2.FilterList = 8480 /*exShowExclude | exShowCheckBox | exSortItemsAsc*/
var_Column2.FilterType = 10
var_Column2.DisplayExpandButton = true
var_Column2.ExpandColumns = "1,2,3"
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oG2antt.Columns.Add("Images")
var_Column3.Def(0,true)
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oG2antt.Columns.Item("Pos").Position = 3
var_Items = oG2antt.Items
hR = var_Items.AddItem("Root")
var_Items.ItemDivider(hR,0)
var_Items.ItemDividerLine(hR,0)
h = var_Items.InsertItem(hR,,"Child A")
var_Items.CellImage(h,2,1)
var_Items.CellImages(h,3,"1,2,3")
var_Items.CellValue(h,3,"123")
h = var_Items.InsertItem(hR,,"Child B")
var_Items.CellState(h,0,1)
var_Items.CellImage(h,2,3)
var_Items.CellImages(h,3,"2,3,1")
var_Items.CellValue(h,3,"231")
var_Items.SelectItem(h,true)
h = var_Items.InsertItem(hR,,"Child C")
var_Items.CellImage(h,2,2)
var_Items.CellState(h,3,1)
var_Items.CellValue(h,3,"312")
var_Items.CellImages(h,3,"3,1,2")
var_Items.ExpandItem(hR,true)
oG2antt.EndUpdate()
|
|
2231
|
ImageSize property on 16 (default) (specifies the size of control' icons/images/check-boxes/radio-buttons)

/*begin event AddColumn(oleobject Column) - Fired after a new column has been added.*/
/*
Column.Def(48) = 2
Column.Def(49) = 2
oG2antt = ole_1.Object
*/
/*end event AddColumn*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.AddBar(Item,"Task",2022-01-02,2022-01-08,,"<img>1</img>")
*/
/*end event AddItem*/
OleObject oG2antt,var_Appearance,var_Column,var_Column1,var_Column2,var_Column3,var_Items
any h,hR
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Chart.FirstVisibleDate = 2022-01-01
oG2antt.ImageSize = 16
oG2antt.Images("gBJJgBAIDAAEg4ACEKAD/hz/EMNh8TIRNGwAjEZAEXjAojJAjMLjABAAgjUYkUnlUrlktl0vmExmUzmk1m03nE5nU7nkrQCAntBoVDolFo1HoM/ADAplLptImdMYFOqdSqlXq1QrVbrlGpVWsFNrNdnNjsk7pQAtNroFnt0sh8Yr9iulTuNxs1Eu8OiT/vsnsNVutXlk/oGGtVKxGLxWNtsZtN8iUYuNvy0Zvd+xNYwdwvl4p870GCqc8vOeuVttmp1knyOayWVy+WzN/ze1wOElenm+12WUz/Bv2/3UyyWrzeutux2GSyGP2dQ33C1ur3GD3M4zUNzHdlWjq/E3nGzVpjWv4HA7fRy/Tv2IrN8rPW6nZ3ve7mUlfu20Z8acvQyb+vY9jasYoDwMm+LytVBDqKG3z8O3Cb8P+mkAuY9cCQ2uL4KaxDKvkp8RNLEjqugnrwQo/UWPzFyeQw5sNLZFENrI4kOqU66pw8uzmOKvTqNqjULJvGL1JO48GtTGsbLdEL3scxLlyiw8dQeoUVxdLTtyKmUjwGlslRPJsnK1HbAKbKCrsQo8uQk/CeP44iaR/ATnTNPLvyxPU+z9P9AUDQVBowiofJXQ6Oo+kKMpIkjztE4TKn4P6JowfgPnwD5/nAjB8AOeAPo0eAA1IAFH07UhAIMpYAVIYFHqBUhwVjV1S1EtQAHxW65V0AZwAeuQAnwB5gAPYViEDVhwAHTQBkCjB4gOhwDmCyhH0sACAg==")
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAEhABUYCg6AADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQShsFYJUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU5EUiXJJ8ZxnECfYyrGjaMpCeKBUrGYTVRBIMxLLSia5oeJqMrnBpNVrIUgXCAGFwHK6BcauXIIDp6XoWWRbAAWDpVVzNNC3YzkCIceADHKiXxmVz4JLdGZ1QTGID2XaYaxWK4oZjsVSc4KDHbETbHFi9Fo3NaaxGisew+GYc4HlCR5NAAAIIEkQJSGMOgdE4RhYDwJJsAaAYQgmPpolCWgSCiBJzjcEIAkQXIBm8d5UhOQgCDUIBDDJDhgggJgKgKYJIDSVoDk8KBFF4OohEMZgWDsYYDj4GoGmGSB2B6B5iAiBgYDsYRjGSbIJo4RgqDuIpIAoLoLmMCJGDKDJjJiLA7xqUAAgGTwYnYPoPmQCQGEKEJkEkFg9gGY44BoRoSmSSQ2EKEggHgRhShSZRJFYVoVmWCRmFKFAgGOTheheZgJgYYoYmYSYWGaF4lkMMJ0hqZpJjYbobmcCZGHKHJmjmJh0h2Z4JmYcIaE8WZ2H6H5oAoBoCiCaBKBYfdjGoJoKiKaJKDaDojmkChGgmIgpCoVoWiWaJZiSd4mmmSh2h6J5qAqBoiiiaY5iSeIpmqComiqKpqkqNouiuah6hqMIsmsSpWiuGhP1kOoumuSp2j6L5sAsBo54gKwWkaMZsgsJpKjKbJLDaRYxYWRpSjSbIZiSe41m2CxmlqNptksdpejebR5iSfI4m4S4W16boLiaao6m5fJ9jubwLkaco8m8S5WnaPZunuOp4j6b5Lnac4SA0PAGlgP4wEwFwGkGcIMCcCpCnCCxiA8NYAAmMJfkSbh" &
+"FCcFpFnGDBnBqRpUhuEwTDeZ5lHCfw6HIQxLCaAxygyJwqgGcATE4FA6hWY4tjEAAQBAgIA==")
oG2antt.BackColorHeader = 80135878 /*0x4c6c6c6*/
oG2antt.SelBackColor = 67108864 /*0x4000000*/
oG2antt.SelForeColor = RGB(0,0,1)
oG2antt.Background(20,oG2antt.SelBackColor)
oG2antt.Background(21,oG2antt.SelForeColor)
oG2antt.Background(26,oG2antt.BackColor)
oG2antt.Background(27,oG2antt.ForeColor)
oG2antt.Background(32,-1)
oG2antt.Background(0,67108864 /*0x4000000*/)
oG2antt.Background(41,67174657 /*0x4010101*/)
oG2antt.Background(1,67109119 /*0x40000ff*/)
oG2antt.HeaderAppearance = 4
oG2antt.ShowFocusRect = false
oG2antt.SortBarVisible = true
oG2antt.AllowGroupBy = true
oG2antt.BackColorSortBar = oG2antt.BackColor
oG2antt.BackColorLevelHeader = oG2antt.BackColor
oG2antt.FilterBarDropDownHeight = 1
var_Column = oG2antt.Columns.Add("Check")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column.Width = 128
var_Column.DisplayFilterButton = true
var_Column.FilterList = 256
var_Column1 = oG2antt.Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowSort = false
var_Column1.Width = 48
var_Column1.AllowSizing = false
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
var_Column2 = oG2antt.Columns.Add("Image")
var_Column2.DisplayFilterButton = true
var_Column2.FilterList = 8480 /*exShowExclude | exShowCheckBox | exSortItemsAsc*/
var_Column2.FilterType = 10
var_Column2.DisplayExpandButton = true
var_Column2.ExpandColumns = "1,2,3"
var_Column2.Width = 128
var_Column2.HeaderImage = 1
var_Column3 = oG2antt.Columns.Add("Images")
var_Column3.Def(0,true)
var_Column3.Width = 196
var_Column3.HTMLCaption = "<img>1</img><img>2</img><img>3</img> Images"
oG2antt.Columns.Item("Pos").Position = 3
var_Items = oG2antt.Items
hR = var_Items.AddItem("Root")
var_Items.ItemDivider(hR,0)
var_Items.ItemDividerLine(hR,0)
h = var_Items.InsertItem(hR,,"Child A")
var_Items.CellImage(h,2,1)
var_Items.CellImages(h,3,"1,2,3")
var_Items.CellValue(h,3,"123")
h = var_Items.InsertItem(hR,,"Child B")
var_Items.CellState(h,0,1)
var_Items.CellImage(h,2,3)
var_Items.CellImages(h,3,"2,3,1")
var_Items.CellValue(h,3,"231")
var_Items.SelectItem(h,true)
h = var_Items.InsertItem(hR,,"Child C")
var_Items.CellImage(h,2,2)
var_Items.CellState(h,3,1)
var_Items.CellValue(h,3,"312")
var_Items.CellImages(h,3,"3,1,2")
var_Items.ExpandItem(hR,true)
oG2antt.EndUpdate()
|
|
2230
|
How do I clip/hide/align the bar's caption/text based on the bar's size/width/length

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Clip")
oG2antt.ScrollBySingleLine = true
oG2antt.DrawGridLines = -2
var_Chart = oG2antt.Chart
var_Chart.AllowResizeChart = 6 /*exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.DrawGridLines = -2
var_Chart.FirstVisibleDate = 2000-12-23
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,216)
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 32
var_Bar.Color = RGB(164,164,164)
var_Bar.StartColor = RGB(240,240,240)
var_Bar.EndColor = var_Bar.StartColor
var_Bar.OverlaidType = 4611 /*exOverlaidBarsIncludeCaption | exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.Height = 15
var_Chart.MinUnitWidth = var_Chart.UnitWidth
var_Items = oG2antt.Items
h = var_Items.AddItem("no clip, (0-2)")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K1")
var_Items.ItemBar(h,"K1",44,"no clip, right(<b>2</b>)")
var_Items.ItemBar(h,"K1",45,2)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K2")
var_Items.ItemBar(h,"K2",44,"no clip, center(<b>1</b>)")
var_Items.ItemBar(h,"K2",45,1)
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"K3")
var_Items.ItemBar(h,"K3",44,"no clip, left(<b>0</b>)")
var_Items.ItemBar(h,"K3",45,0)
h = var_Items.AddItem("clip, inside (3-5)")
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K1")
var_Items.ItemBar(h,"K1",44,"clip, inside, right(<b>5</b>)")
var_Items.ItemBar(h,"K1",45,5)
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K2")
var_Items.ItemBar(h,"K2",44,"clip, inside, center(<b>4</b>)")
var_Items.ItemBar(h,"K2",45,4)
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K3")
var_Items.ItemBar(h,"K3",44,"clip, inside, left(<b>3</b>)")
var_Items.ItemBar(h,"K3",45,3)
h = var_Items.AddItem("hide on min width, clip if not fit, inside (6-8)")
var_Items.AddBar(h,"Task",2000-12-26,2001-01-10,"K1")
var_Items.ItemBar(h,"K1",44,"hide on min width, clip if not fit, inside, right(<b>8</b>)")
var_Items.ItemBar(h,"K1",45,8)
var_Items.AddBar(h,"Task",2000-12-26,2001-01-10,"K2")
var_Items.ItemBar(h,"K2",44,"hide on min width, clip if not fit, inside, center(<b>7</b>)")
var_Items.ItemBar(h,"K2",45,7)
var_Items.AddBar(h,"Task",2000-12-26,2001-01-10,"K3")
var_Items.ItemBar(h,"K3",44,"hide on min width, clip if not fit, inside, left(<b>6</b>)")
var_Items.ItemBar(h,"K3",45,6)
h = var_Items.AddItem("hide if not fit, no clip, inside (9-11)")
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K1")
var_Items.ItemBar(h,"K1",44,"hide if not fit, no clip, inside, right(<b>11</b>)")
var_Items.ItemBar(h,"K1",45,11)
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K2")
var_Items.ItemBar(h,"K2",44,"hide if not fit, no clip, center(<b>10</b>)")
var_Items.ItemBar(h,"K2",45,10)
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K3")
var_Items.ItemBar(h,"K3",44,"hide if not fit, no clip, inside, left(<b>9</b>)")
var_Items.ItemBar(h,"K3",45,9)
h = var_Items.AddItem("no clip, inside, outside (12-14)")
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K1")
var_Items.ItemBar(h,"K1",44,"no clip, inside, outside, right(<b>14</b>)")
var_Items.ItemBar(h,"K1",45,14)
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K2")
var_Items.ItemBar(h,"K2",44,"no clip, inside, outside, center(<b>13</b>)")
var_Items.ItemBar(h,"K2",45,13)
var_Items.AddBar(h,"Task",2000-12-28,2001-01-08,"K3")
var_Items.ItemBar(h,"K3",44,"no clip, inside, outside, left(<b>12</b>)")
var_Items.ItemBar(h,"K3",45,12)
h = var_Items.AddItem("no clip, outside (16-18)")
var_Items.AddBar(h,"Task",2000-12-30,2001-01-06,"K1")
var_Items.ItemBar(h,"K1",44,"no clip, outside, right(<b>18</b>)")
var_Items.ItemBar(h,"K1",45,18)
var_Items.AddBar(h,"Task",2000-12-30,2001-01-06,"K2")
var_Items.ItemBar(h,"K2",44,"no clip, outside, center(<b>17</b>)")
var_Items.ItemBar(h,"K2",45,17)
var_Items.AddBar(h,"Task",2000-12-30,2001-01-06,"K3")
var_Items.ItemBar(h,"K3",44,"no clip, outside, left(<b>16</b>)")
var_Items.ItemBar(h,"K3",45,16)
oG2antt.EndUpdate()
|
|
2229
|
The user clicks the drop-down filter, select a value and the control's list filters for the selected item(s). Is there a way for when the user then goes to the next column to add another filter and the drop down arrow is clicked for the list of values they can filter by to be limited to what is being displayed in the list due to the first filter they set

/*begin event AddColumn(oleobject Column) - Fired after a new column has been added.*/
/*
oG2antt = ole_1.Object
*/
/*end event AddColumn*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",var_Items.CellValue(Item,2),var_Items.CellValue(Item,4))
*/
/*end event AddItem*/
OleObject oG2antt,rs,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 1994-08-04
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,290)
oG2antt.Items.AllowCellValueToItemBar = true
oG2antt.Columns.Item(2).Def(18,1)
oG2antt.Columns.Item(4).Def(18,2)
oG2antt.Columns.Item("ShipVia").Position = 2
oG2antt.EndUpdate()
|
|
2228
|
Does the control display images from database (DAO)

OleObject oG2antt,rs,var_Column,var_PrivDBEngine
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 512
oG2antt.DefaultItemHeight = 48
var_PrivDBEngine = CREATE OLEObject
var_PrivDBEngine.ConnectToNewObject("DAO.DBEngine.36")
rs = var_PrivDBEngine.OpenDatabase("C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.mdb").OpenRecordset("Employees")
oG2antt.DataSource = rs
var_Column = oG2antt.Columns.Item("Photo")
var_Column.Position = 1
var_Column.Width = 128
oG2antt.EndUpdate()
|
|
2227
|
Does the control display images from database (ADO)

OleObject oG2antt,rs,var_Column
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
oG2antt.DrawGridLines = -1
oG2antt.GridLineStyle = 512
oG2antt.DefaultItemHeight = 48
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Employees","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",3,3)
oG2antt.DataSource = rs
var_Column = oG2antt.Columns.Item("Photo")
var_Column.Position = 1
var_Column.Width = 128
oG2antt.EndUpdate()
|
|
2226
|
Is it possible to set from code, a column sort without being inserted in the sortbar

OleObject oG2antt,rs
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.ColumnAutoResize = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExG2antt\Sample\Access\misc.accdb",1,3)
oG2antt.DataSource = rs
oG2antt.SortBarVisible = true
oG2antt.Layout = "singlesort=" + CHAR(34) + "C1:1" + CHAR(34) + ""
oG2antt.EndUpdate()
|
|
2225
|
Is it possible to view all events the control fires
/*begin event BeforeExpandItem(long Item, any Cancel) - Fired before an item is about to be expanded (collapsed).*/
/*
oG2antt = ole_1.Object
oG2antt.Refresh()
*/
/*end event BeforeExpandItem*/
/*begin event Event(long EventID) - Notifies the application once the control fires an event.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( String(oG2antt.EventParam(-2)) ))
*/
/*end event Event*/
OleObject oG2antt,var_Bar,var_Chart,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Indent = 16
oG2antt.LinesAtRoot = -1
oG2antt.HasLines = 1
oG2antt.DrawGridLines = 1
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2006-09-20
var_Chart.ShowCollapsedBars = true
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.DrawGridLines = 1
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 3
var_Bar.Color = RGB(0,0,0)
var_Bar.StartColor = RGB(196,196,196)
var_Bar.EndColor = RGB(196,196,196)
var_Bar.Pattern = 32
var_Items = oG2antt.Items
h = var_Items.AddItem("Project 1")
h1 = var_Items.InsertItem(h,,"Resources")
var_Items.AddBar(h1,"Task",2006-09-21,2006-09-25,"A")
var_Items.AddBar(h1,"Task",2006-09-24,2006-09-28,"B")
var_Items.AddBar(h1,"Task",2006-09-27,2006-09-29,"C")
h = var_Items.AddItem("Project 2")
h1 = var_Items.InsertItem(h,,"Resources")
var_Items.AddBar(h1,"Task",2006-09-21,2006-09-25,"A")
var_Items.AddBar(h1,"Task",2006-09-24,2006-09-28,"B")
var_Items.AddBar(h1,"Task",2006-09-27,2006-09-29,"C")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2224
|
How can I find all occurences of the giving value, within a column
OleObject oG2antt,var_Column,var_Column1,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Default")
var_Column = oG2antt.Columns.Add("Pos")
var_Column.FormatColumn = "1 pos 'A-Z'"
var_Column.Position = 0
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.Enabled = false
var_Column1 = oG2antt.Columns.Add("Index")
var_Column1.FormatColumn = "0 index ''"
var_Column1.AllowSizing = false
var_Column1.Width = 32
var_Column1.Enabled = false
var_Items = oG2antt.Items
var_Items.AddItem("A")
var_Items.AddItem("A")
var_Items.AddItem("A")
MessageBox("Information",string( var_Items.CellCaption(var_Items.FindItem("A",0,0),1) ))
MessageBox("Information",string( var_Items.CellCaption(var_Items.FindItem("A",0,1),1) ))
MessageBox("Information",string( var_Items.CellCaption(var_Items.FindItem("A",0,2),1) ))
oG2antt.EndUpdate()
|
|
2223
|
How can I specify the bar's legend within the control's histogram (sample 2, expression)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Machines")
oG2antt.DrawGridLines = 1
oG2antt.HeaderAppearance = 4
oG2antt.HeaderVisible = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Def(4,18)
var_Bar.OverlaidType = 4
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 256
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Bar.HistogramItems = -4
var_Bar.HistogramRulerLinesColor = RGB(102,102,102)
var_Bar.Def(6,"<%=%3%> <fgcolor 666666><font ;6><off 4><%=%C0%>")
var_Bar.Def(60,"<fgcolor=666666><%=lower(%3)%>")
var_Chart.HistogramHeight = 64
var_Chart.HistogramVisible = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-09,1,"Bill")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-10,2,"Laura")
var_Items.ItemBar(h,2,33,16776960)
h = var_Items.AddItem("Machine 2")
var_Items.AddBar(h,"Task",2001-01-12,2001-01-19,3,"Bill")
var_Items.AddBar(h,"Task",2001-01-10,2001-01-13,4,"Laura")
var_Items.AddBar(h,"Task",2001-01-10,2001-01-14,5,"Bill")
var_Items.ItemBar(h,4,33,16776960)
var_Items.AddBar(var_Items.AddItem("Machine 3"),"Task",2001-01-02,2001-01-09,6,"Bill")
oG2antt.EndUpdate()
|
|
2222
|
How can I specify the bar's legend within the control's histogram (sample 1)

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Machines")
oG2antt.DrawGridLines = 1
oG2antt.HeaderAppearance = 4
oG2antt.HeaderVisible = 1
var_Chart = oG2antt.Chart
var_Chart.DrawGridLines = 1
var_Chart.PaneWidth(false,128)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.Pattern = 1
var_Bar.Def(4,18)
var_Bar.OverlaidType = 4
var_Bar.HistogramPattern = var_Bar.Pattern
var_Bar.HistogramType = 256
var_Bar.HistogramCumulativeOriginalColorBars = 1
var_Bar.HistogramItems = -4
var_Bar.Def(3,"Bill")
var_Bar.Def(60,"B(ill)")
var_Chart.HistogramHeight = 64
var_Chart.HistogramVisible = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Machine 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-09,1)
var_Items.AddBar(h,"Task",2001-01-03,2001-01-10,2,"Laura")
var_Items.ItemBar(h,2,33,16776960)
var_Items.ItemBar(h,2,60,"L(aura)")
h = var_Items.AddItem("Machine 2")
var_Items.AddBar(h,"Task",2001-01-12,2001-01-19,3)
var_Items.AddBar(h,"Task",2001-01-10,2001-01-13,4,"Laura")
var_Items.AddBar(h,"Task",2001-01-10,2001-01-14,5)
var_Items.ItemBar(h,4,33,16776960)
var_Items.ItemBar(h,4,60,"L(aura)")
var_Items.AddBar(var_Items.AddItem("Machine 3"),"Task",2001-01-02,2001-01-09,6)
oG2antt.EndUpdate()
|
|
2221
|
When I drag a bar and I drag it over other items, but just release it on one of the items (last item), the BarParentChange event is triggered for every item. I need it just when I drop it (release left mouse). How can I do this
/*begin event BarParentChange(long Item, any Key, long NewItem, boolean Cancel) - Occurs just before moving a bar from current item to another item.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "Hover Over Item: " ))
MessageBox("Information",string( oG2antt.Items.CellCaption(NewItem,0) ))
Cancel = oG2antt.Items.ItemData(NewItem)
*/
/*end event BarParentChange*/
/*begin event ChartEndChanging(long Operation) - Occurs after the chart has been changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ChartEndChanging " ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event ChartEndChanging*/
/*begin event ChartStartChanging(long Operation) - Occurs when the chart is about to be changed.*/
/*
oG2antt = ole_1.Object
MessageBox("Information",string( "ChartStartChanging " ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event ChartStartChanging*/
OleObject oG2antt,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,48)
var_Chart.AllowLinkBars = false
var_Chart.Bars.Item("Task").OverlaidType = 257 /*exOverlaidBarsTransparent | exOverlaidBarsOffset*/
oG2antt.Columns.Add("Column")
var_Items = oG2antt.Items
h = var_Items.AddItem("Item 1")
var_Items.EnableItem(h,false)
var_Items.ItemData(h,-1)
h = var_Items.AddItem("Item 2")
var_Items.ItemData(h,0)
var_Items.AddBar(h,"Task",2001-01-05,2001-01-07,"B")
var_Items.ItemBar(h,"B",28,true)
var_Items.ItemData(var_Items.AddItem("Item 3"),0)
var_Items.ItemData(var_Items.AddItem("Item 4"),0)
oG2antt.EndUpdate()
|
|
2220
|
Hide non-working days, Hide non-working hours

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = false
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = false
oG2antt.EndUpdate()
|
|
2219
|
Show non-working days pattern, Hide non-working hours

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = false
var_Chart.ShowNonworkingDates = true
var_Chart.ShowNonworkingHours = false
oG2antt.EndUpdate()
|
|
2218
|
Hide non-working days, Show non-working hours pattern

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = false
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = true
oG2antt.EndUpdate()
|
|
2217
|
Hide non-working days pattern, Show non-working hours pattern

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = true
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = true
oG2antt.EndUpdate()
|
|
2216
|
Hide non-working days pattern, Hide non-working hours pattern

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = true
var_Chart.ShowNonworkingDates = false
var_Chart.ShowNonworkingHours = false
oG2antt.EndUpdate()
|
|
2215
|
Show non-working days pattern, Hide non-working hours pattern

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = true
var_Chart.ShowNonworkingDates = true
var_Chart.ShowNonworkingHours = false
oG2antt.EndUpdate()
|
|
2214
|
Show non-working days pattern, Show non-working hours pattern

OleObject oG2antt,var_Chart,var_Level
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.FirstVisibleDate = 2022-07-29
var_Chart.Label(65536,"<font ;6><%h%><|><font ;6><%hh%><|><%h%> <%AM/PM%><|><%d3%>, <%m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%><||><||>65536")
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitWidth = 12
var_Chart.NonworkingDaysColor = RGB(51,51,51)
var_Chart.NonworkingDaysPattern = 6
var_Chart.NonworkingHoursColor = RGB(187,187,187)
var_Chart.NonworkingHoursPattern = 6
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Level = var_Chart.Level(0)
var_Level.Label = "<%dddd%>"
var_Level.Alignment = 1
var_Chart.Level(1).Label = 65536
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 16773375
var_Chart.ShowNonworkingUnits = true
var_Chart.ShowNonworkingDates = true
var_Chart.ShowNonworkingHours = true
oG2antt.EndUpdate()
|
|
2213
|
The chart display no labels (empty header) when the unit's width is too small. What can I do to change this behavior

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
var_Chart = oG2antt.Chart
var_Chart.Label(4096,"<font ;6><%d1%><|><%d1%><|><%d2%><|><%d3%><|><%dddd%><|><%d3%>, <%m3%> <%d%>, '<%yy%><|><%dddd%>, <%mmmm%> <%d%>, <%yyyy%><||><||>4096")
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.UnitScale = 4096
var_Chart.UnitWidth = 12
|
|
2212
|
How do I get the height of the bar from the cursor

/*begin event MouseMove(integer Button, integer Shift, long X, long Y) - Occurs when the user moves the mouse.*/
/*
any b,i,n
oG2antt = ole_1.Object
b = oG2antt.Chart.BarFromPoint(-1,-1)
i = oG2antt.ItemFromPoint(-1,-1,c,hit)
n = oG2antt.Items.ItemBar(i,b,0)
MessageBox("Information",string( "Height" ))
MessageBox("Information",string( String(oG2antt.Chart.Bars.Item(n).Height) ))
*/
/*end event MouseMove*/
OleObject oG2antt,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.DefaultItemHeight = 52
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2017-10-10
var_Chart.PaneWidth(false,0)
var_Chart.NonworkingDays = 0
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.Bars.Item("Task").Pattern = 1
var_Chart.Bars.Copy("Task","T1").Color = RGB(255,0,0)
var_Chart.Bars.Copy("Task","T2").Height = 25
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Task")
var_Items.AddBar(h1,"T1",2017-10-15,2017-10-25,"2")
var_Items.AddBar(h1,"T2",2017-10-18,2017-10-22,"1")
h1 = var_Items.AddItem("Task")
var_Items.AddBar(h1,"T1",2017-10-15,2017-10-25,"1")
var_Items.AddBar(h1,"T2",2017-10-18,2017-10-22,"2")
oG2antt.EndUpdate()
|
|
2211
|
The zone shows truncated if I use BackColorAlternate. Is there anything I can do so it shows as solid instead

OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorAlternate = RGB(240,240,240)
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2010-01-01
var_Chart.MarkTimeZone("Z1",2010-01-04,2010-01-04,16744544,"1:3;;solid-zone")
var_Chart.MarkTimeZone("Z2",2010-01-08,2010-01-08,16744544,"0:3;;truncated-zone")
oG2antt.EndUpdate()
|
|
2210
|
How can I prevent expanding/collapsing the child items

/*begin event BeforeExpandItem(long Item, any Cancel) - Fired before an item is about to be expanded (collapsed).*/
/*
oG2antt = ole_1.Object
Cancel = oG2antt.Items.ItemParent(Item)
*/
/*end event BeforeExpandItem*/
OleObject oG2antt,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.SingleSel = false
oG2antt.Columns.Add("Default")
oG2antt.LinesAtRoot = -1
var_Items = oG2antt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 1.1"),,"Child")
var_Items.InsertItem(h,,"Child 1.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(var_Items.InsertItem(h,,"Child 2.1"),,"Child")
var_Items.InsertItem(h,,"Child 2.2")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2209
|
How can I display the EBN bigger or smaller (thumb)

OleObject oG2antt,var_Appearance,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Appearance = oG2antt.VisualAppearance
var_Appearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(10,"CP:1 0 3 0 -3")
var_Appearance.Add(17,"CP:1 3 0 -3 0")
oG2antt.Background(388,167772160 /*0xa000000*/)
oG2antt.Background(260,285212672 /*0x11000000*/)
oG2antt.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oG2antt.ScrollBySingleLine = true
oG2antt.Columns.Add("Def")
var_Items = oG2antt.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
oG2antt.EndUpdate()
|
|
2208
|
I am using GroupBy feature to create a tree, but the top rows are aligned with the children, not indented. What could be wrong

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
any color
oG2antt = ole_1.Object
color = 14474460
var_Items = oG2antt.Items
var_Items.ItemDivider(Item,-1)
var_Items.CellValue(Item,1,var_Items.CellCaption(Item,var_Items.GroupItem(Item)))
var_Items.AddBar(Item,"Progress",2017-12-02,2017-12-02)
var_Items.DefineSummaryBars(Item,"",-3,"")
var_Items.ItemBold(Item,true)
var_Items.ItemBackColor(Item,color)
oG2antt.Chart.ItemBackColor(Item,color)
*/
/*end event AddGroupItem*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Task",2017-12-04,2017-12-10)
var_Items.ItemBar(Item,"",514,var_Items.ItemToIndex(Item))
*/
/*end event AddItem*/
OleObject oG2antt,var_Chart,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2017-12-02
var_Chart.PaneWidth(false,128)
var_Columns = oG2antt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
oG2antt.LinesAtRoot = -1
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"SubItem B.1")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"SubItem B.1")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
|
|
2207
|
How can I change the names from English to my locale (localization)
OleObject oG2antt,var_Chart
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.AllowResizeChart = 262 /*exAllowChangeUnitScale | exAllowResizeChartMiddle | exAllowResizeChartHeader*/
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.Label(16,"<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>")
var_Chart.Label(256,"<|>KW<%ww%><|><%d%>. <%loc_m3%>, '<%yy%><r>KW<%ww%><|><%d%>. <%loc_mmmm%>, <%yyyy%><r>KW<%ww%><||><||>256")
var_Chart.Label(4096,"<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%><|><%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%><||><||>4096")
var_Chart.Label(65536,"<|><%hh%><|><%hh%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%> <%hh%><|><%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%><||><||>65536")
var_Chart.Label(1048576,"<|><%nn%><|><%hh%>:<%nn%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%> <%hh%>:<%nn%><|><%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>:<%nn%>")
var_Chart.Label(16777216,"<|><%ss%><|><%nn%>:<%ss%><|><%hh%>:<%nn%>:<%ss%><|><%loc_d3%>, <%d%>. <%loc_m3%>, '<%yy%> <%hh%>:<%nn%>:<%ss%><|><%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>:<%nn%>:<%ss%>")
var_Chart.LabelToolTip(16,"<%loc_mmmm%>/<%yyyy%>")
var_Chart.LabelToolTip(256,"<%d%>. <%loc_mmmm%>, <%yyyy%> KW<%ww%>")
var_Chart.LabelToolTip(4096,"<%loc_dddd%>, <%d%>. <%loc_mmmm%> , <%yyyy%>")
var_Chart.LabelToolTip(65536,"<%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>")
var_Chart.LabelToolTip(1048576,"<%loc_dddd%>, <%d%>. <%loc_mmmm%>, <%yyyy%> <%hh%>:<%nn%>")
var_Chart.LabelToolTip(16777216,"<%loc_dddd%>, <%d%>. <%loc_mmmm%> <%yyyy%> <%hh%>:<%nn%>:<%ss%>")
var_Chart.ToolTip = "<%ddd%> <%d%>. <%loc_mmmm%> <%yyyy%>"
var_Chart.PaneWidth(false,0)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.UnitWidth = 24
oG2antt.EndUpdate()
|
|
2206
|
Is it possible to change the pattern for selection within the control's overview part (I would prefer a semi-transparent or solid color instead)

OleObject oG2antt,var_Chart,var_Items
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.VisualAppearance.Add(2,"gBFLBCJwBAEHhEJAAEhABMsGACAADACAxRDgMQBQKAAzQFAYbhkGCGAAGMZxRgmFgAQhFcZQSKUOQTDKMIziYBYJAKCQ5DBJUBjTBcEwKGCQBwASQpUhqHYDTbIMByBIUIxUACUJAgeCRYiAMo8RrSEZARBNGR3GqaJ7oGTpRoaP4iSBTUThBRsPyhHqOBpEWIRSqKEQ1DBYcI2RZUaxBJQAAbrWr5VpKKYnSzBA4TBQkSTpGicZxteoJeiefIEVTHFwRNaFNS1Linb7ia5qCwmOJXUjcYAYfBOIR1SSBbIsawbNACbJnWjENYVdAdNTlAbPNAyPBqSDaMYRDCOND1BhuNATWSNLq2XZ5OzrGIaVjmWbbfwELZFUqydJ0exeiYNw/kGZBuDCHR/DeEYaCgGhMGcQ4pkiSxDgGXhIESW5MFgbQJBQZx+DScJEGsVZdnufggG+f5fnPFB/ooBZ/EaIAoBYBoBmASAeAqApfjgJgMgOYAoDoEIEl+WBKBSBQhGgXgQgYYYoDIHIHGCKB+CCAYiCiDgREWYhoG4KIKGGaIuCyCBfhiRQJDqXxgAEASAg")
oG2antt.SelBackMode = 1
oG2antt.Columns.Add("Tasks")
var_Chart = oG2antt.Chart
var_Chart.OverviewVisible = -1
var_Chart.OverviewHeight = 64
var_Chart.FirstVisibleDate = 2018-07-30
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,128)
var_Chart.SelBackColor = oG2antt.SelBackColor
var_Chart.SelBarColor = RGB(128,128,128)
var_Chart.OverviewSelBackColor = 33619712 /*0x200ff00*/
var_Chart.OverviewSelTransparent(true,50)
oG2antt.SelBackColor = oG2antt.BackColor
oG2antt.SelForeColor = oG2antt.ForeColor
var_Items = oG2antt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2017-08-02,2017-08-08)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2018-08-03,2018-08-10)
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2019-08-04,2019-08-12)
var_Items.SelectItem(var_Items.ItemByIndex(1),true)
oG2antt.EndUpdate()
|
|
2205
|
How can I display an item of picture type

OleObject oG2antt,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.LinesAtRoot = -1
oG2antt.ScrollBySingleLine = false
oG2antt.HeaderAppearance = 4
oG2antt.HeaderHeight = 24
oG2antt.Columns.Add("Artikel").HTMLCaption = "<u>Artikel"
oG2antt.Columns.Add("Waarde").HTMLCaption = "<u>Waarde"
oG2antt.HTMLPicture("T22128","c:\exontrol\images\zipdisk.gif")
var_Items = oG2antt.Items
h = var_Items.AddItem("T22128-28)2D")
h1 = var_Items.InsertItem(h,,"<img>T22128:128</img>")
var_Items.CellValueFormat(h1,0,1)
var_Items.ItemHeight(h1,128)
h1 = var_Items.InsertItem(h,,"werkvoorbereiding")
var_Items.CellValue(h1,1,"5.80")
var_Items.CellBold(h1,1,true)
var_Items.CellValue(var_Items.InsertItem(h1,,"Type"),1,"Eenvoudig")
var_Items.CellValue(var_Items.InsertItem(h1,,"Prijs p/uur"),1,"60,00")
var_Items.CellValue(var_Items.InsertItem(h1,,"Marhe"),1,"15,00%")
var_Items.CellValue(var_Items.InsertItem(h1,,"Insteltijd min."),1,"5,00")
var_Items.CellValue(var_Items.InsertItem(h1,,"Aantal"),1,1)
var_Items.CellValue(var_Items.InsertItem(h1,,"Kostprije"),1,"5,00")
var_Items.ExpandItem(h1,true)
h1 = var_Items.InsertItem(h,,"materiall")
var_Items.CellValue(h1,1,"14.82")
var_Items.CellBold(h1,1,true)
var_Items.ItemHasChildren(h1,true)
h1 = var_Items.InsertItem(h,,"snijden")
var_Items.CellValue(h1,1,"3.13")
var_Items.CellBold(h1,1,true)
var_Items.ItemHasChildren(h1,true)
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|
|
2204
|
How can I bold the root group-items

/*begin event AddGroupItem(long Item) - Occurs after a new Group Item has been inserted to Items collection.*/
/*
OleObject var_Items
oG2antt = ole_1.Object
var_Items = oG2antt.Items
var_Items.AddBar(Item,"Progress",2017-12-02,2017-12-02)
var_Items.DefineSummaryBars(Item,"",-3,"")
var_Items.ItemBold(Item,true)
*/
/*end event AddGroupItem*/
/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
oG2antt = ole_1.Object
oG2antt.Items.AddBar(Item,"Task",2017-12-04,2017-12-10)
*/
/*end event AddItem*/
OleObject oG2antt,var_Chart,var_Column,var_Column1,var_Columns,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
var_Chart = oG2antt.Chart
var_Chart.LevelCount = 2
var_Chart.FirstVisibleDate = 2017-12-02
var_Chart.PaneWidth(false,342)
var_Columns = oG2antt.Columns
var_Column = var_Columns.Add("C1")
var_Column.GroupByFormatCell = "'<caption> (' + value + ')'"
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("Pos")
var_Column1.FormatColumn = "1 pos ``"
var_Column1.AllowGroupBy = false
var_Column1.Position = 0
var_Column1.Width = 48
var_Column1.AllowSizing = false
oG2antt.SortBarVisible = true
oG2antt.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oG2antt.AllowGroupBy = true
var_Items = oG2antt.Items
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
var_Items.CellValue(h,2,"SubItem A.2")
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
var_Items.CellValue(h,2,"SubItem A.2")
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
var_Items.CellValue(h,2,"SubItem A.2")
h = var_Items.AddItem("Item A")
var_Items.CellValue(h,1,"SubItem A.1")
var_Items.CellValue(h,2,"SubItem A.2")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"SubItem B.1")
var_Items.CellValue(h,2,"SubItem B.2")
h = var_Items.AddItem("Item B")
var_Items.CellValue(h,1,"SubItem B.1")
var_Items.CellValue(h,2,"SubItem B.2")
oG2antt.Columns.Item(0).SortOrder = 1
oG2antt.EndUpdate()
|
|
2203
|
The exBarTransparent does not work for overlaid-bars

OleObject oG2antt,var_Bar,var_Chart,var_Items
any h
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.BackColorAlternate = RGB(240,240,240)
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.AllowCreateBar = 1
var_Chart.AllowLinkBars = false
var_Chart.PaneWidth(false,48)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Item("Task")
var_Bar.OverlaidType = 515 /*exOverlaidBarsStackAutoArrange | exOverlaidBarsStack*/
var_Bar.Pattern = 1
var_Bar.Overlaid(256,0)
var_Bar.Def(3,"<%=%9%>")
var_Bar.Def(4,18)
var_Items = oG2antt.Items
h = var_Items.AddItem("Task 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"A1")
var_Items.AddBar(h,"Task",2001-01-03,2001-01-05,"A2")
h = var_Items.AddItem("Task 2")
var_Items.AddBar(h,"Task",2001-01-07,2001-01-11,"B1")
var_Items.AddBar(h,"Task",2001-01-08,2001-01-12,"B2")
var_Items.ItemBar(0,"<*>",19,75)
oG2antt.EndUpdate()
|
|
2202
|
We’re adding tasks on the chart which have a caption that is not clipped (and left aligned). When we add another task right after the first one, then the caption from that first bar is “stuck” behind the second bar. The bar's z-order is determined by the bar's key.

OleObject oG2antt,var_Bar,var_Bar1,var_Chart,var_Items
any h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Tasks")
oG2antt.DefaultItemHeight = 24
var_Chart = oG2antt.Chart
var_Chart.NonworkingDays = 0
var_Chart.FirstVisibleDate = 2006-09-17
var_Chart.PaneWidth(false,96)
var_Chart.LevelCount = 2
var_Bar = var_Chart.Bars.Add("Green")
var_Bar.Color = RGB(0,255,0)
var_Bar.Def(18,-2)
var_Bar.Def(3,"<%=%9%>")
var_Bar.Def(4,18)
var_Bar1 = var_Chart.Bars.Add("Red")
var_Bar1.Color = RGB(255,0,0)
var_Bar1.Def(18,2)
var_Bar1.Def(3,"<%=%9%>")
var_Bar1.Def(4,18)
var_Items = oG2antt.Items
h1 = var_Items.AddItem("Red / Green")
var_Items.AddBar(h1,"Green",2006-09-21,2006-09-27,"K1")
var_Items.AddBar(h1,"Red",2006-09-23,2006-09-25,"K2")
h1 = var_Items.AddItem("Green / Red")
var_Items.AddBar(h1,"Green",2006-09-21,2006-09-27,"K2")
var_Items.AddBar(h1,"Red",2006-09-23,2006-09-25,"K1")
oG2antt.EndUpdate()
|
|
2201
|
The caption/text of the link is overwritten by its line. What can be done

OleObject oG2antt,var_Chart,var_Items
any h,h1
oG2antt = ole_1.Object
oG2antt.BeginUpdate()
oG2antt.Columns.Add("Task")
var_Chart = oG2antt.Chart
var_Chart.PaneWidth(false,64)
var_Chart.FirstVisibleDate = 2005-06-21
var_Chart.ResizeUnitScale = 65536
var_Chart.UnitWidth = 48
var_Chart.Level(0).Label = "<b><%mmm%></b> <%dd%>"
var_Chart.LinksWidth = 3
var_Items = oG2antt.Items
h = var_Items.AddItem("Root")
var_Items.AddBar(h,"Task",2005-06-22,2005-06-23)
h1 = var_Items.InsertItem(h,,"Child")
var_Items.AddBar(h1,"Task",DateTime(2005-06-24,08:00:00),DateTime(2005-06-24,16:00:00))
var_Items.AddLink("Link1",h,"",h1,"")
var_Items.Link("Link1",12,"<bgcolor=FFFFFF> link </bgcolor>")
var_Items.ExpandItem(h,true)
oG2antt.EndUpdate()
|